Luxor®

Elements
Making design assets accessible is crucial for ensuring a seamless development process. These assets include elements that have undergone a rigorous design review. To support the developers before implementing the mobile app, I created an environment that housed all the necessary design elements—such as images with designated placements, icon specifications, and the color scheme—all organized and readily available for easy download.
Color Scheme
Primary
#003c58
#002944
#ee7623
#8a8c8c
#77cbec
#ffffff
Secondary
#ff0000
#a6b1c0
#00a1ff
#444444
Background Gradient
#003c58 - #006493
Hex Combo
linear-gradient (top, #003c58 0%, #006493 50%, #003c58 100%)
multiple hex colors
Hex Combo
linear-gradient (left, #ff0000 0%, #f48b2e 15%, #f4f72e 28%, #8efc28 40%, #26f2f2 50%, #3527f7 64%, #9b4bf2 78%, #f44bf1 89%, #ff0000 100%);
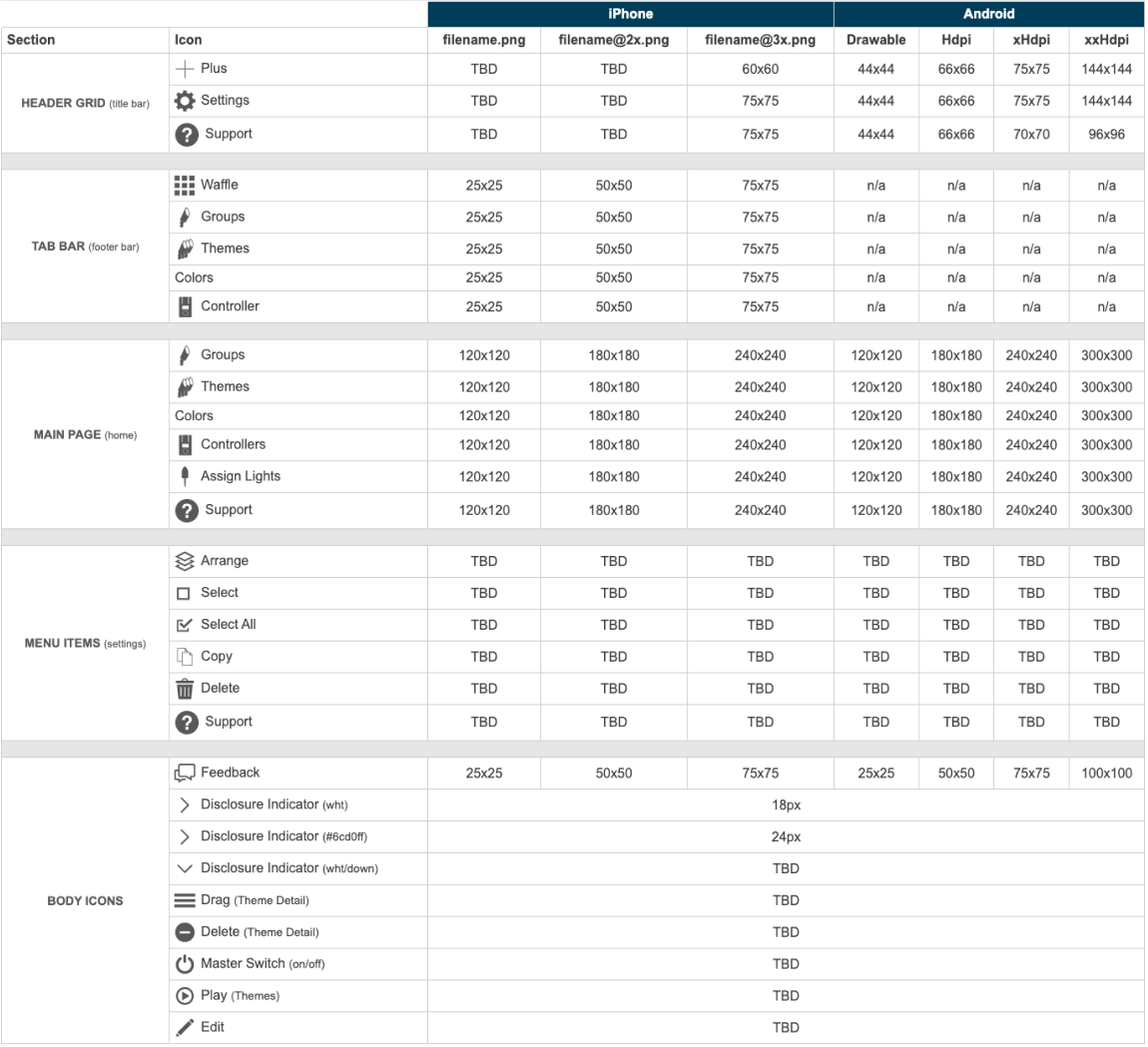
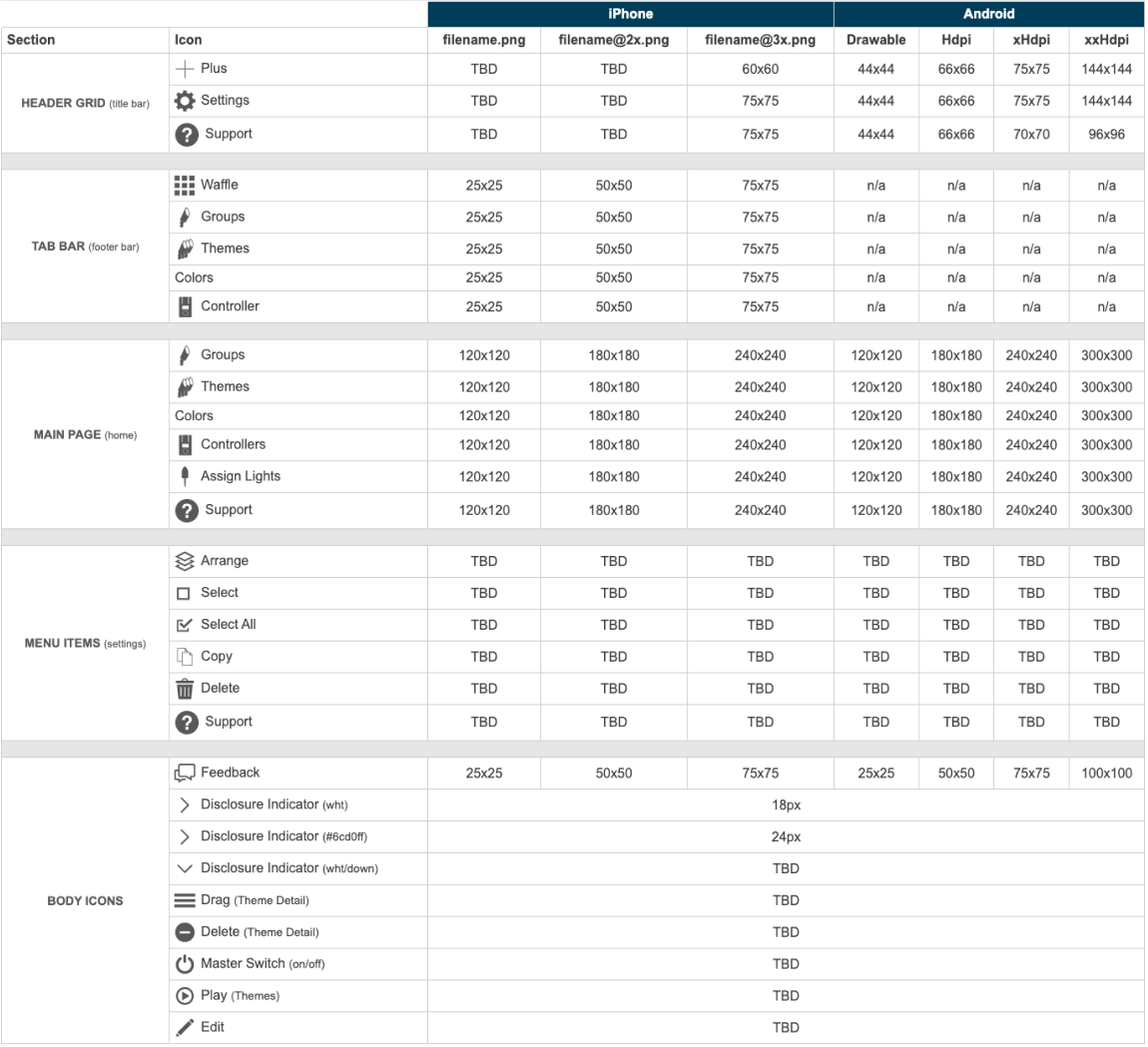
Assets
Background Graphic
Icons