Luxor®






Information Architecture
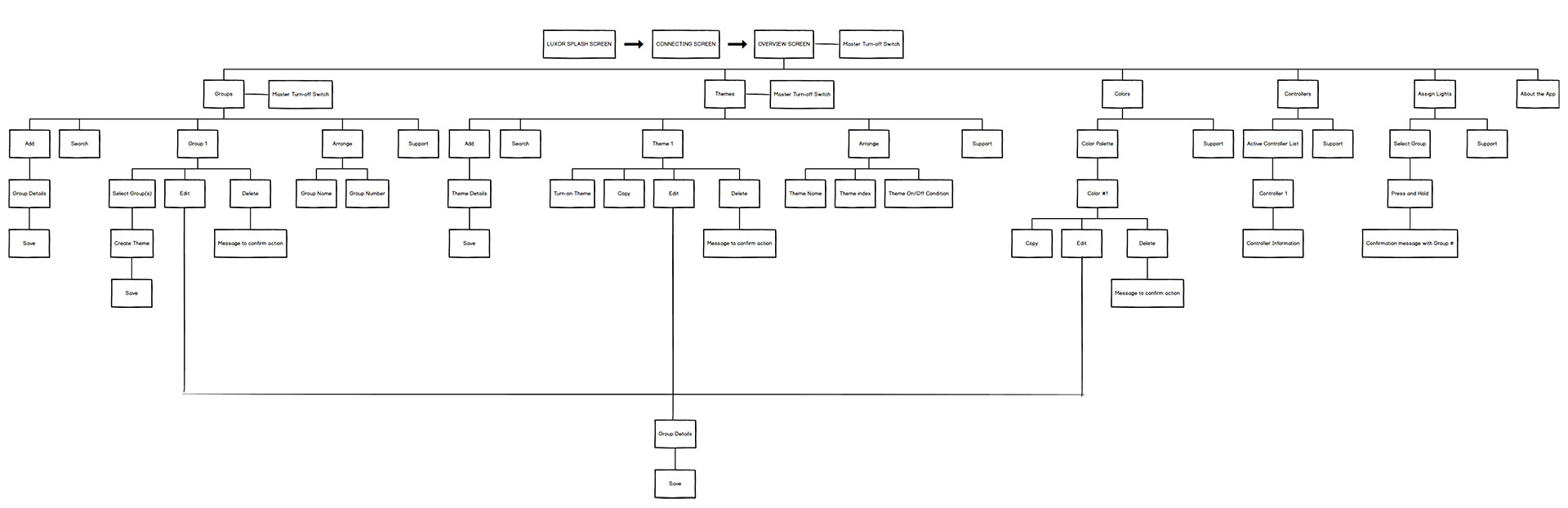
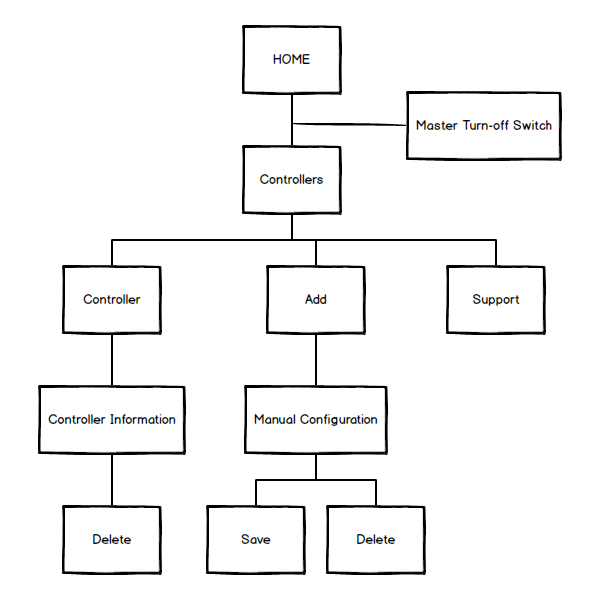
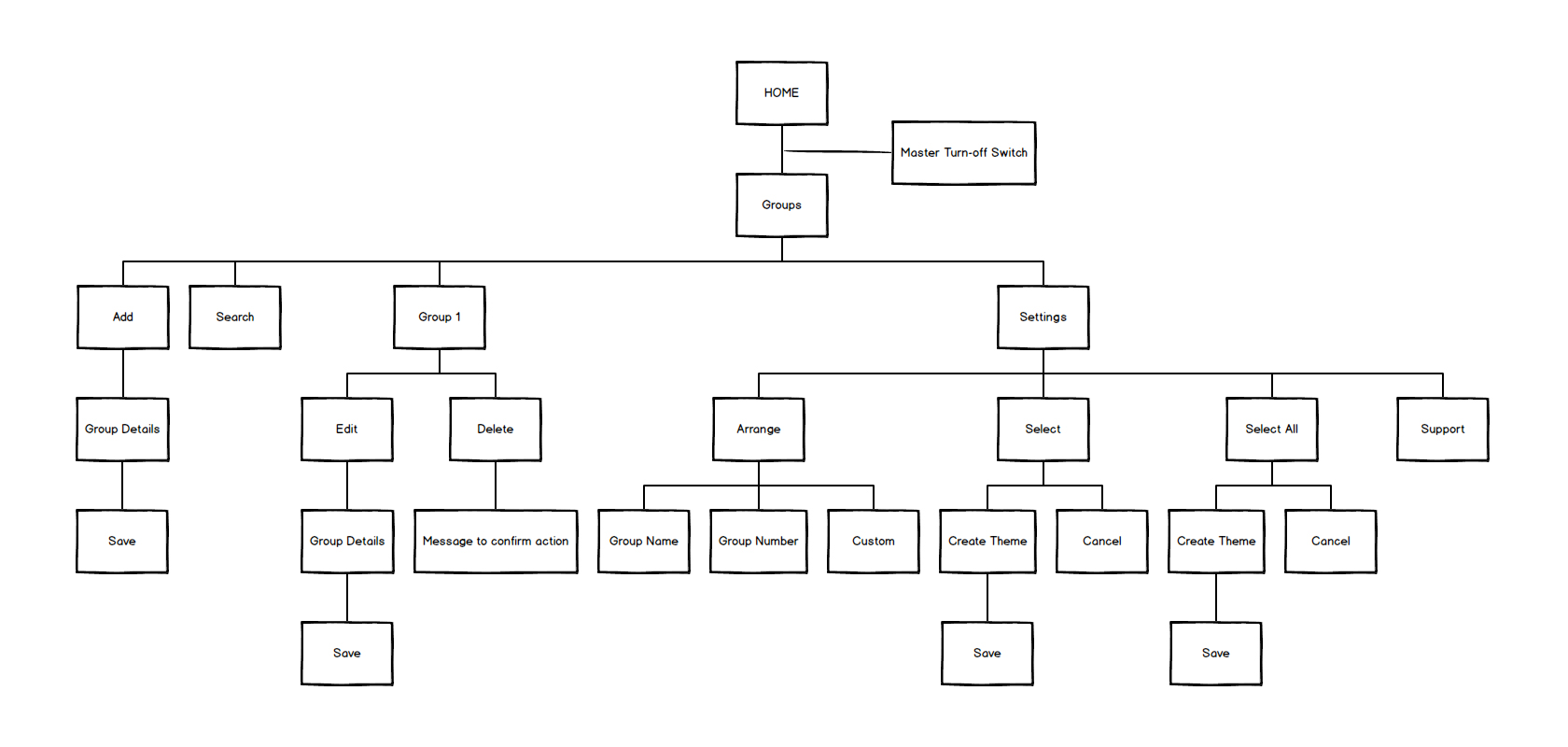
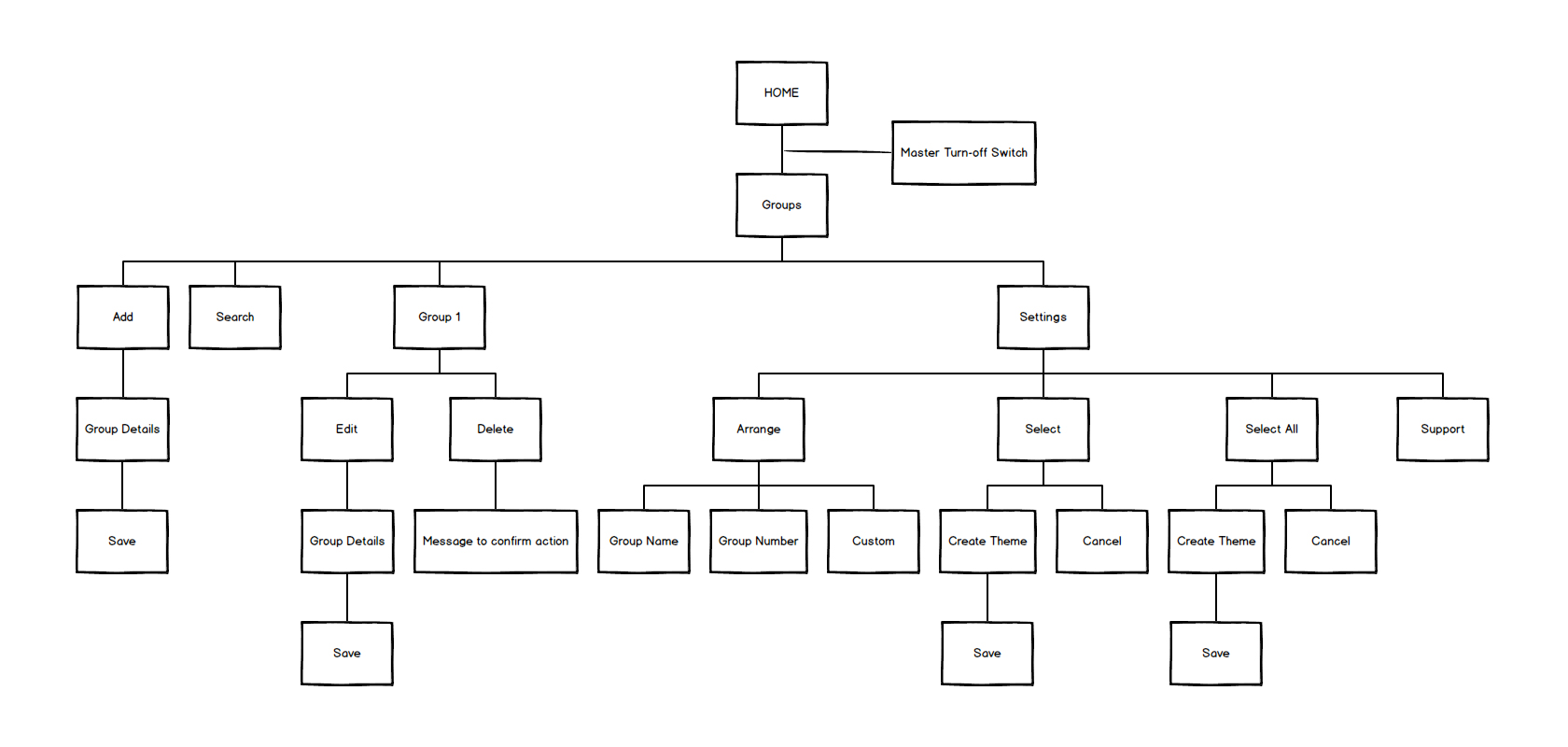
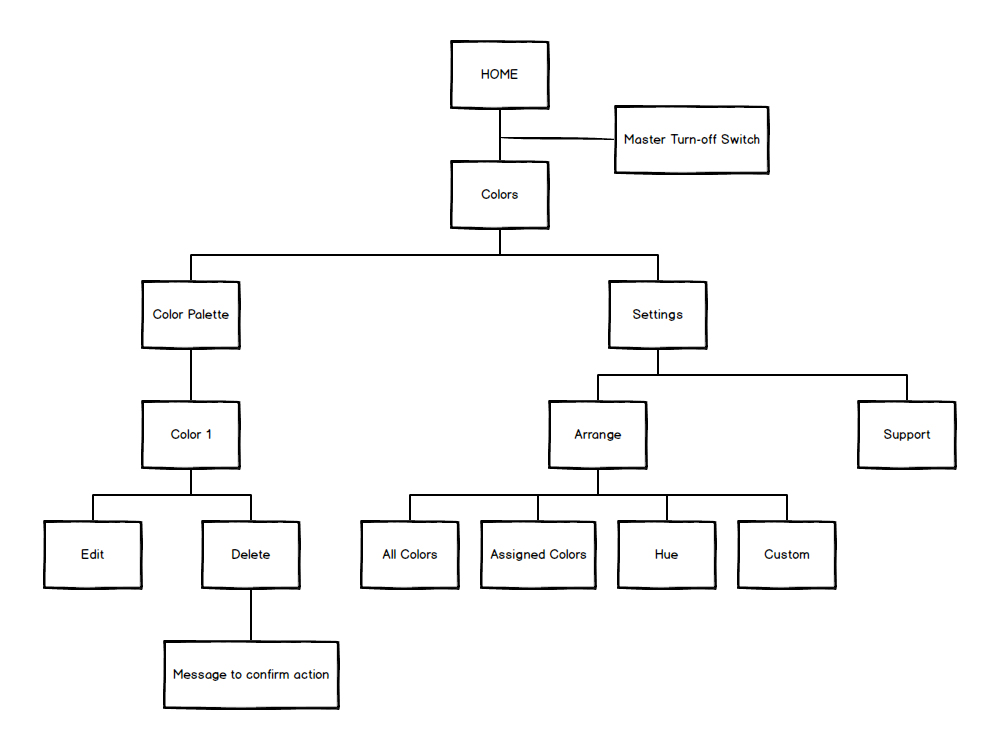
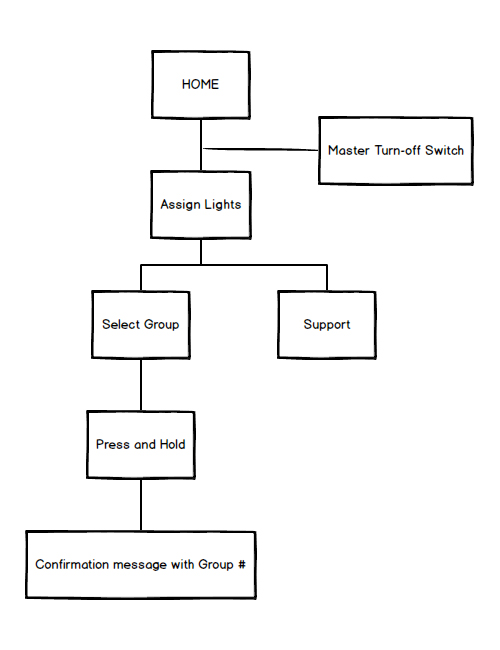
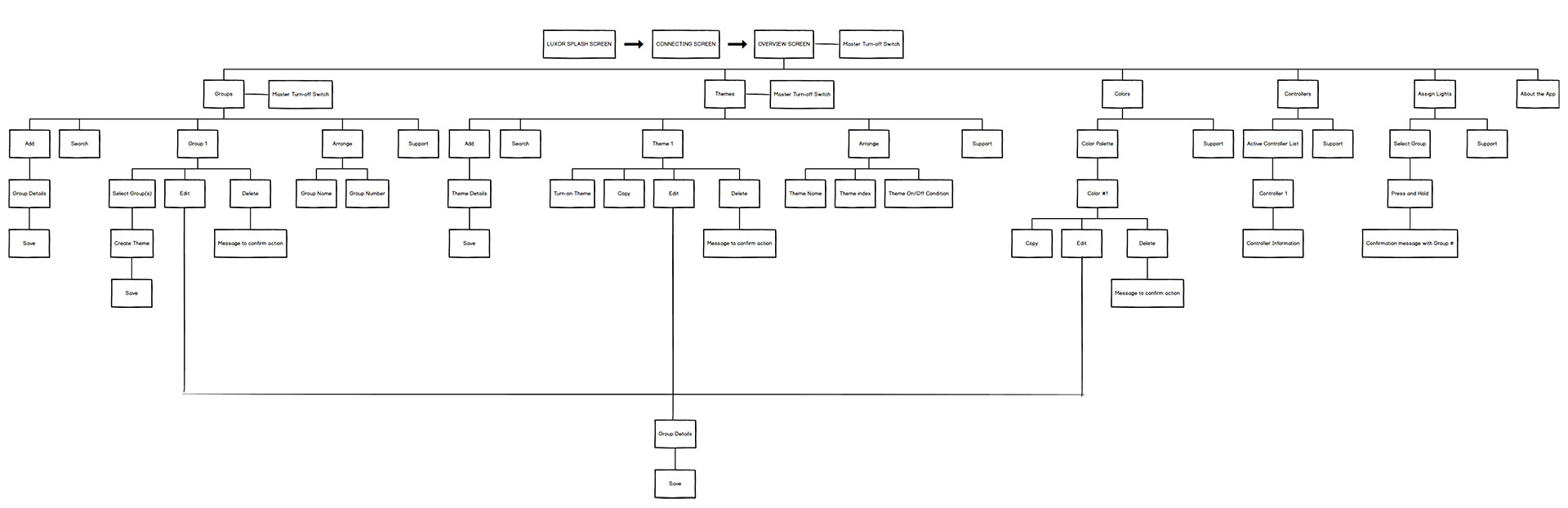
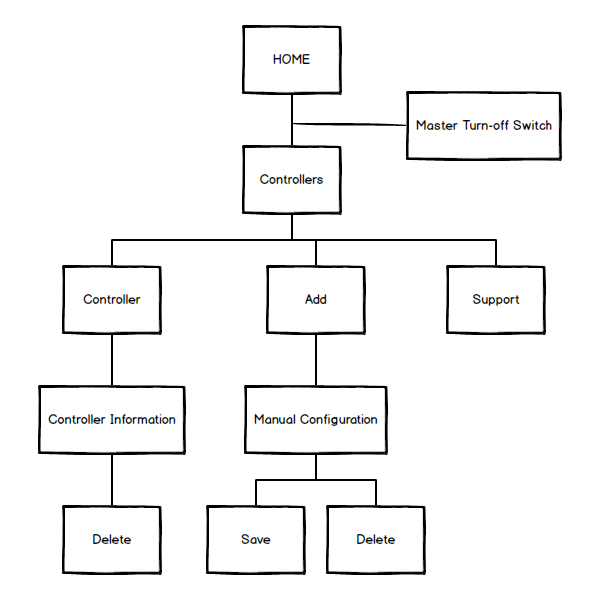
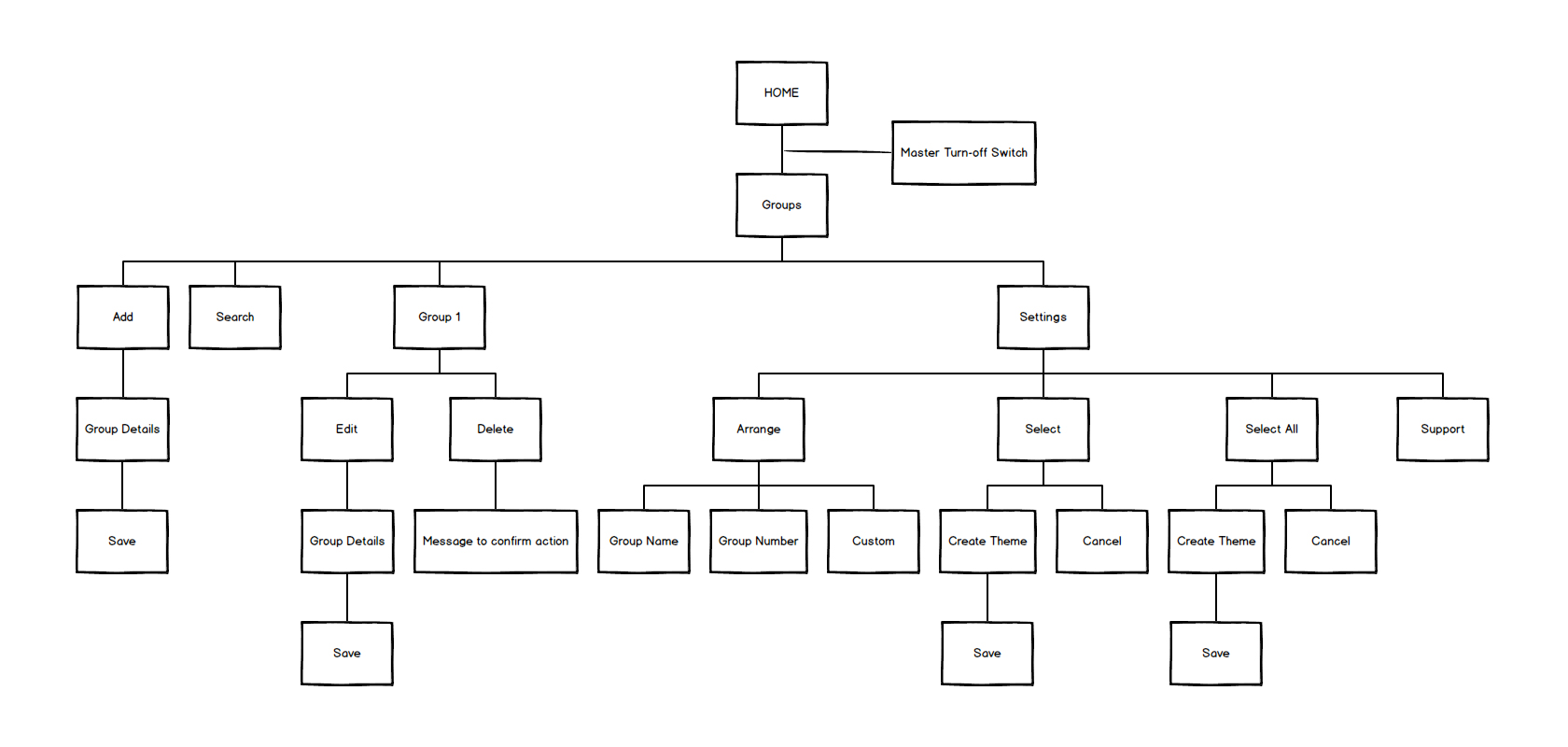
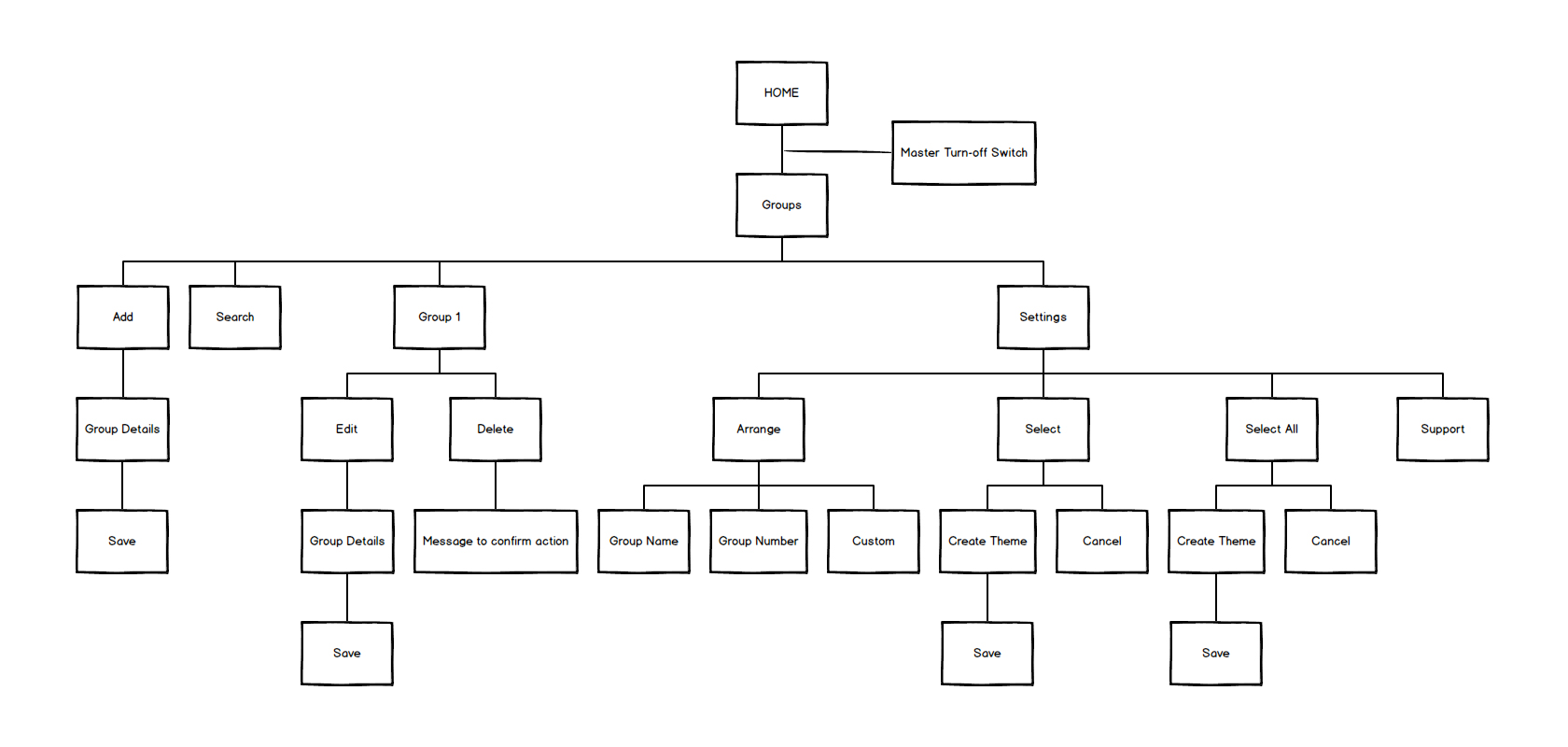
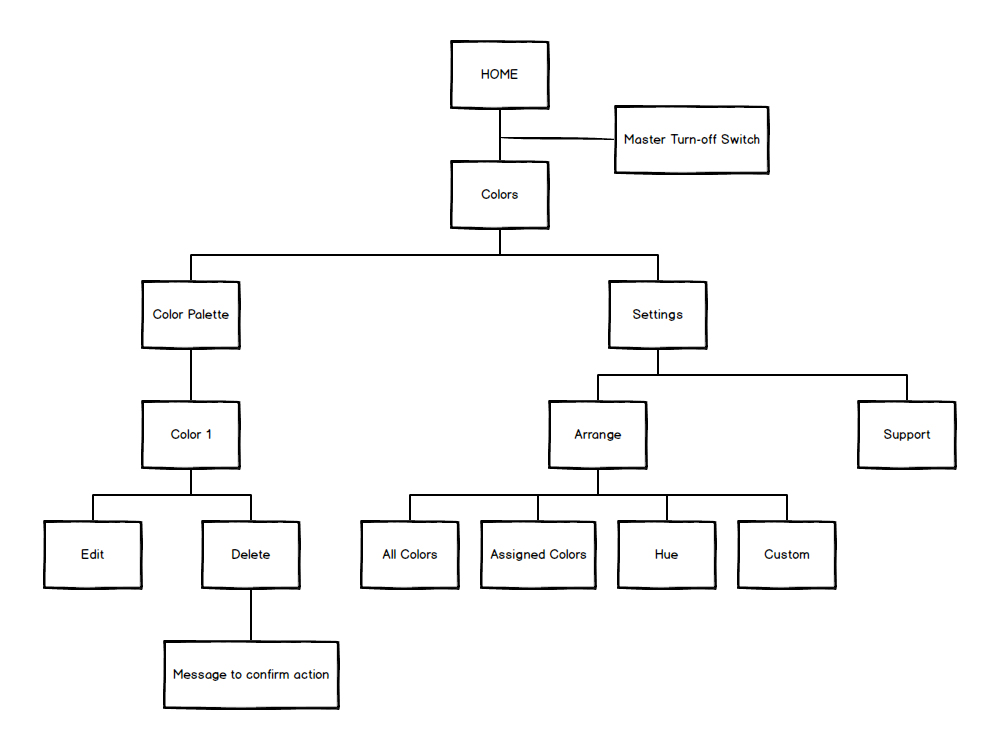
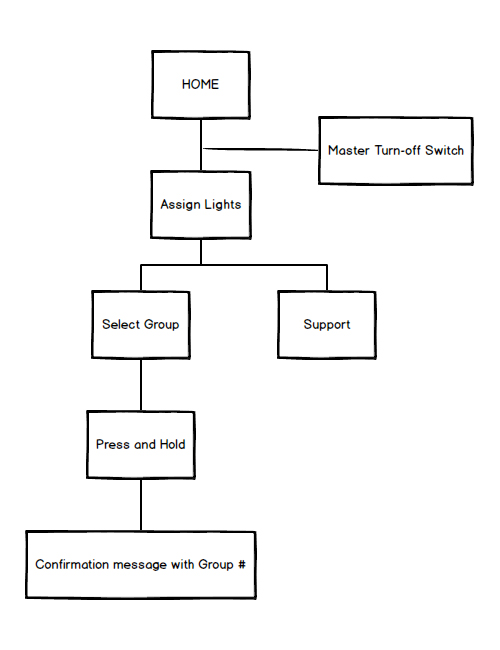
One of the initial steps in designing the Luxor mobile app was developing the information architecture, which I approached by conducting a card sorting exercise with a select group of industry professionals. This process involved organizing content into categories and creating a clear hierarchy that prioritized primary and secondary features, ensuring easy access to information. I then defined the app’s navigation patterns, including the tab bar, hamburger menu, and bottom navigation, to optimize the mobile interface.