Luxor®
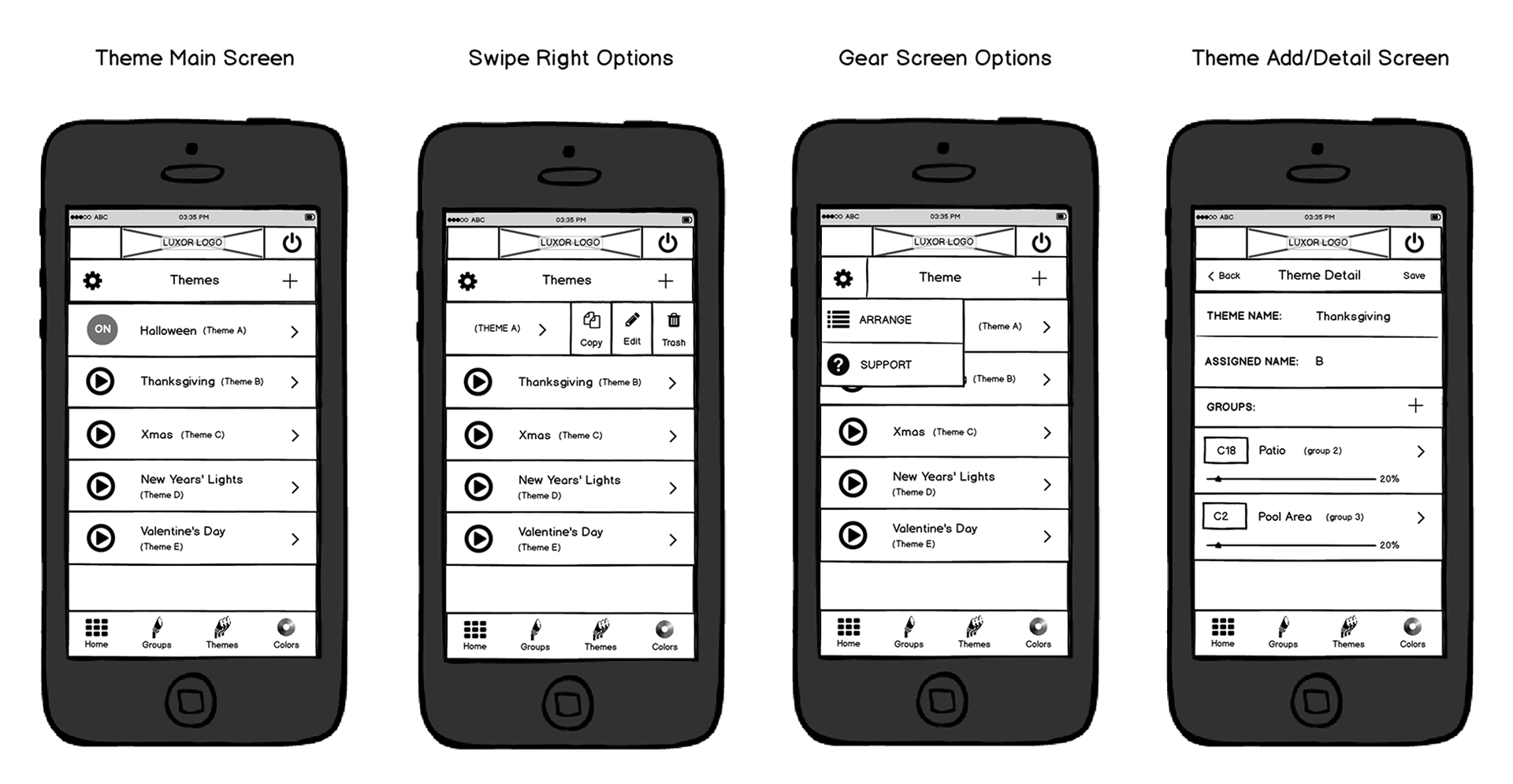
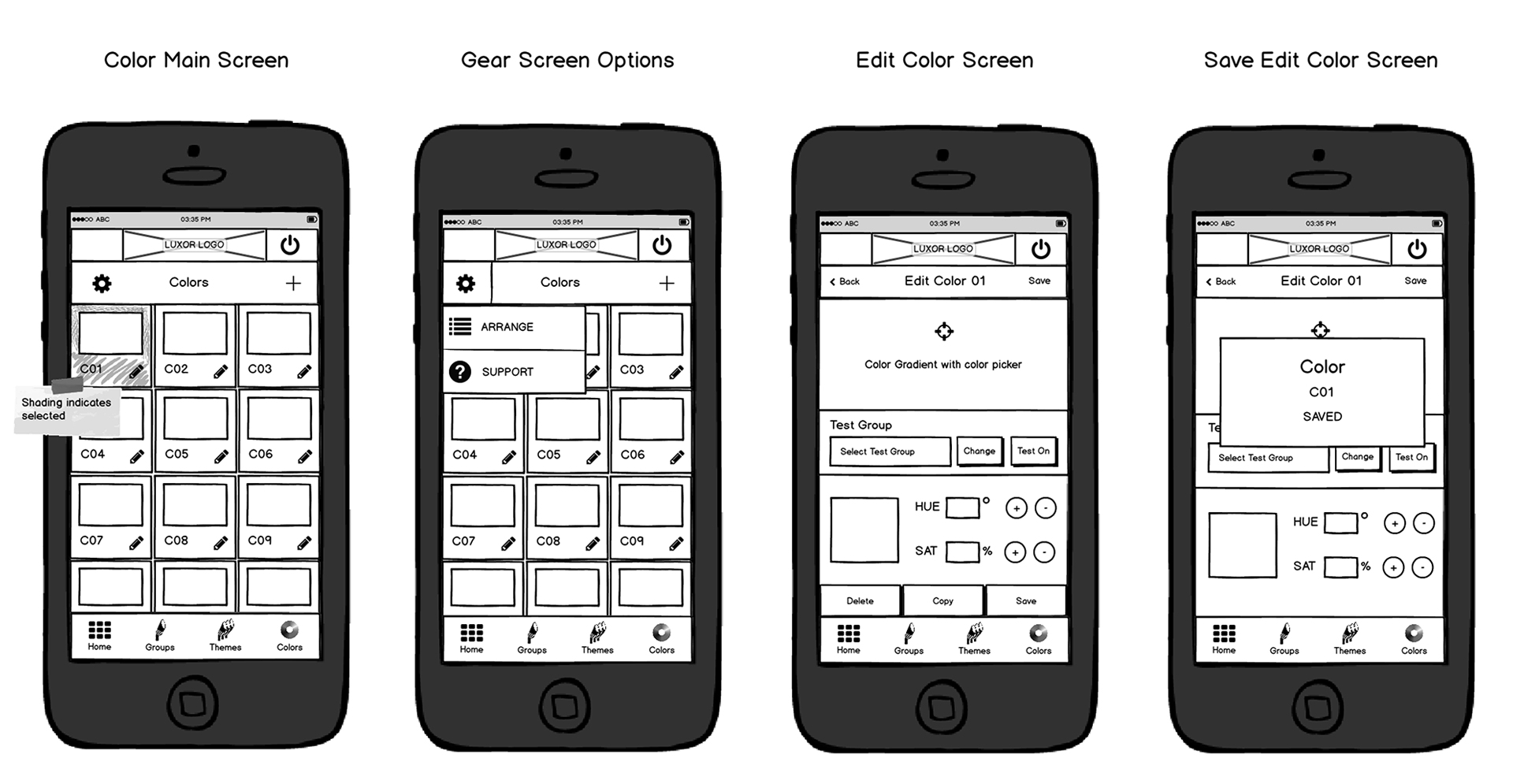
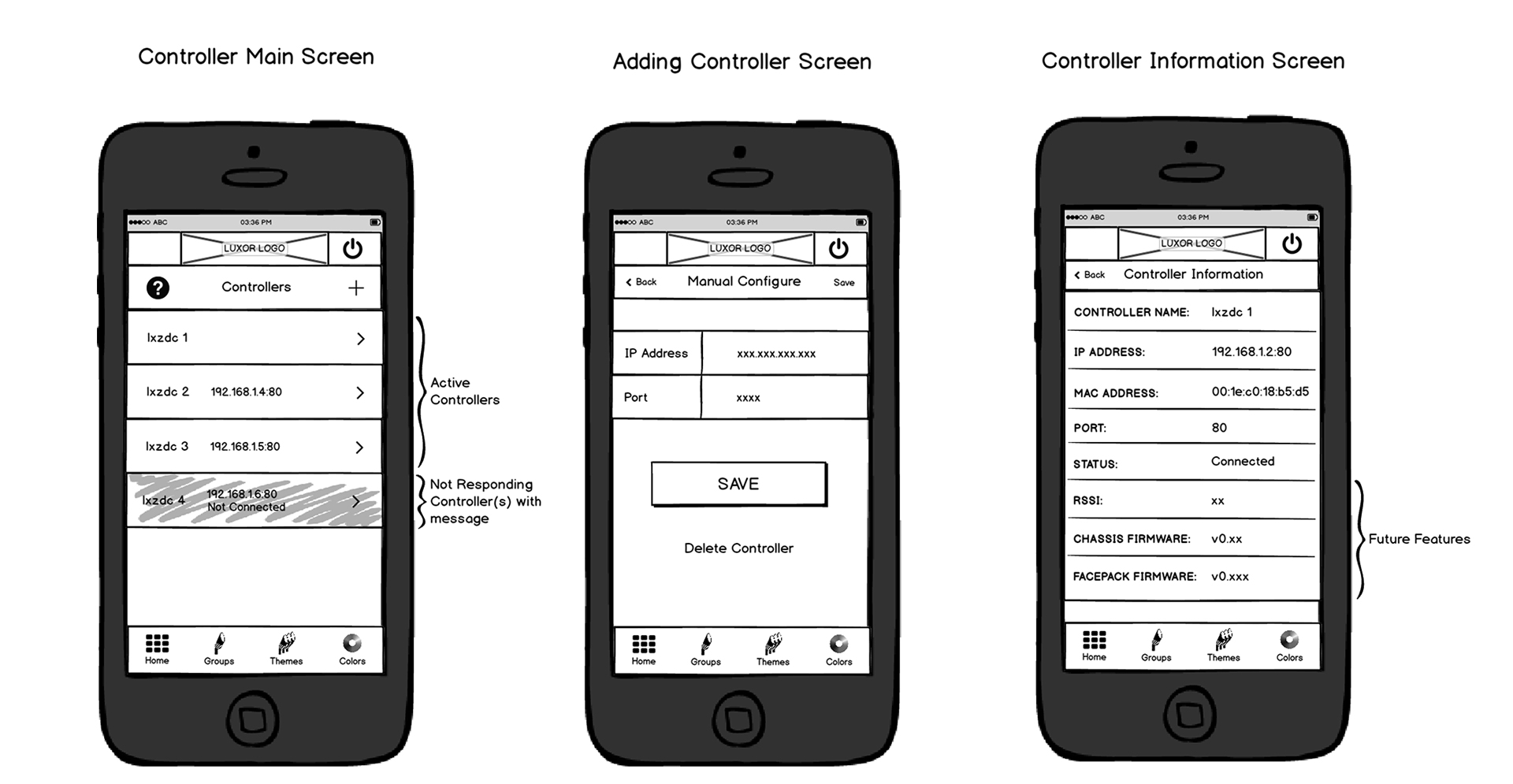
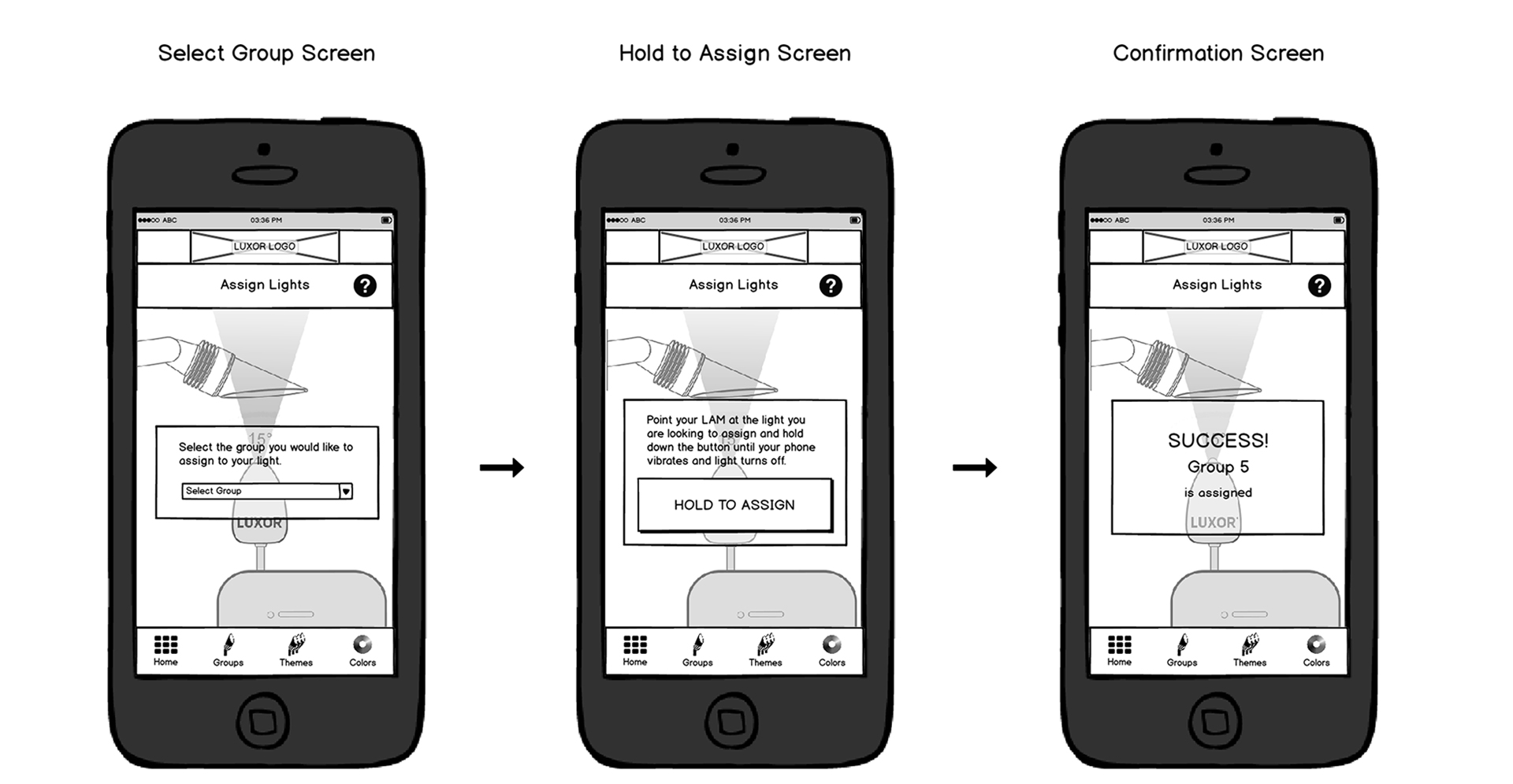
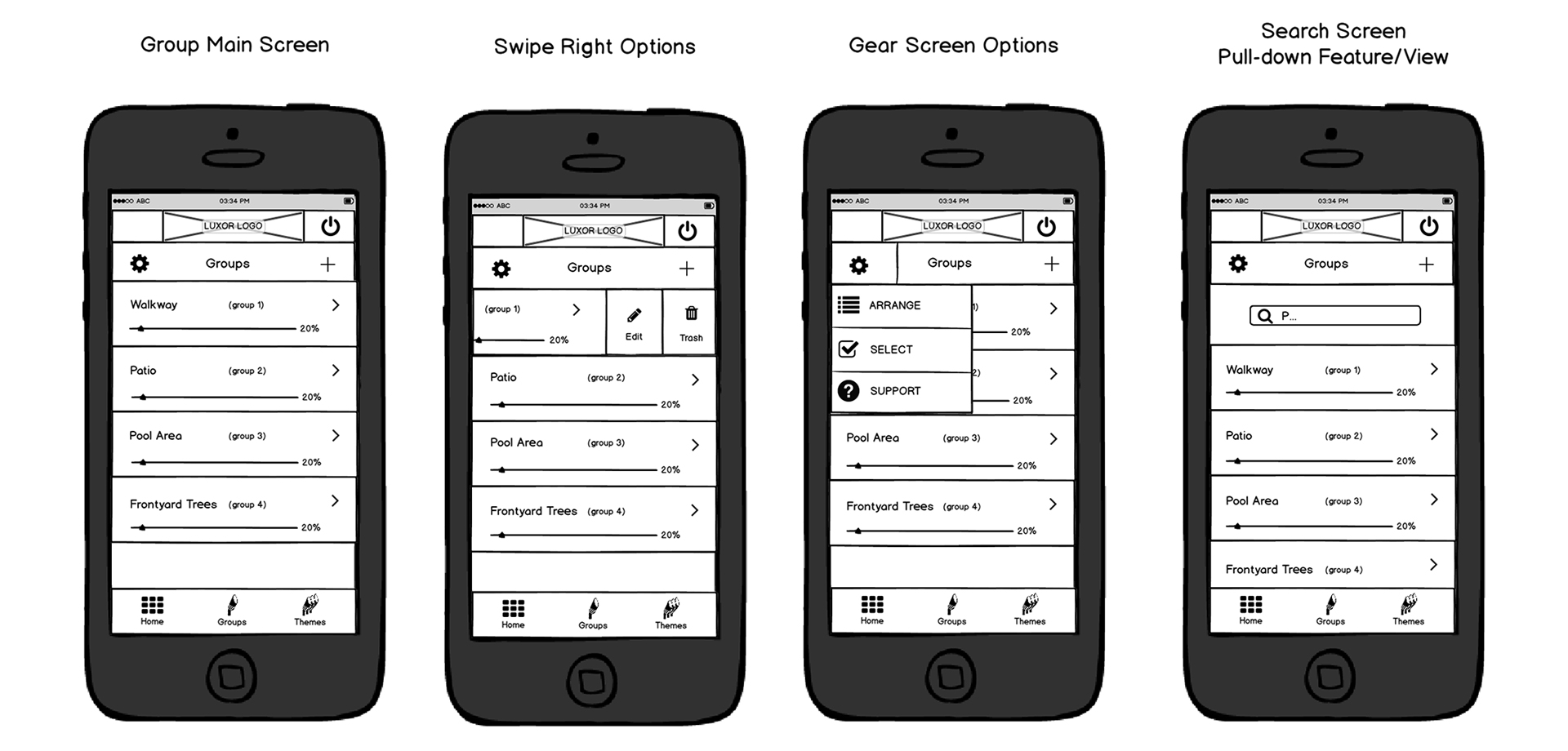
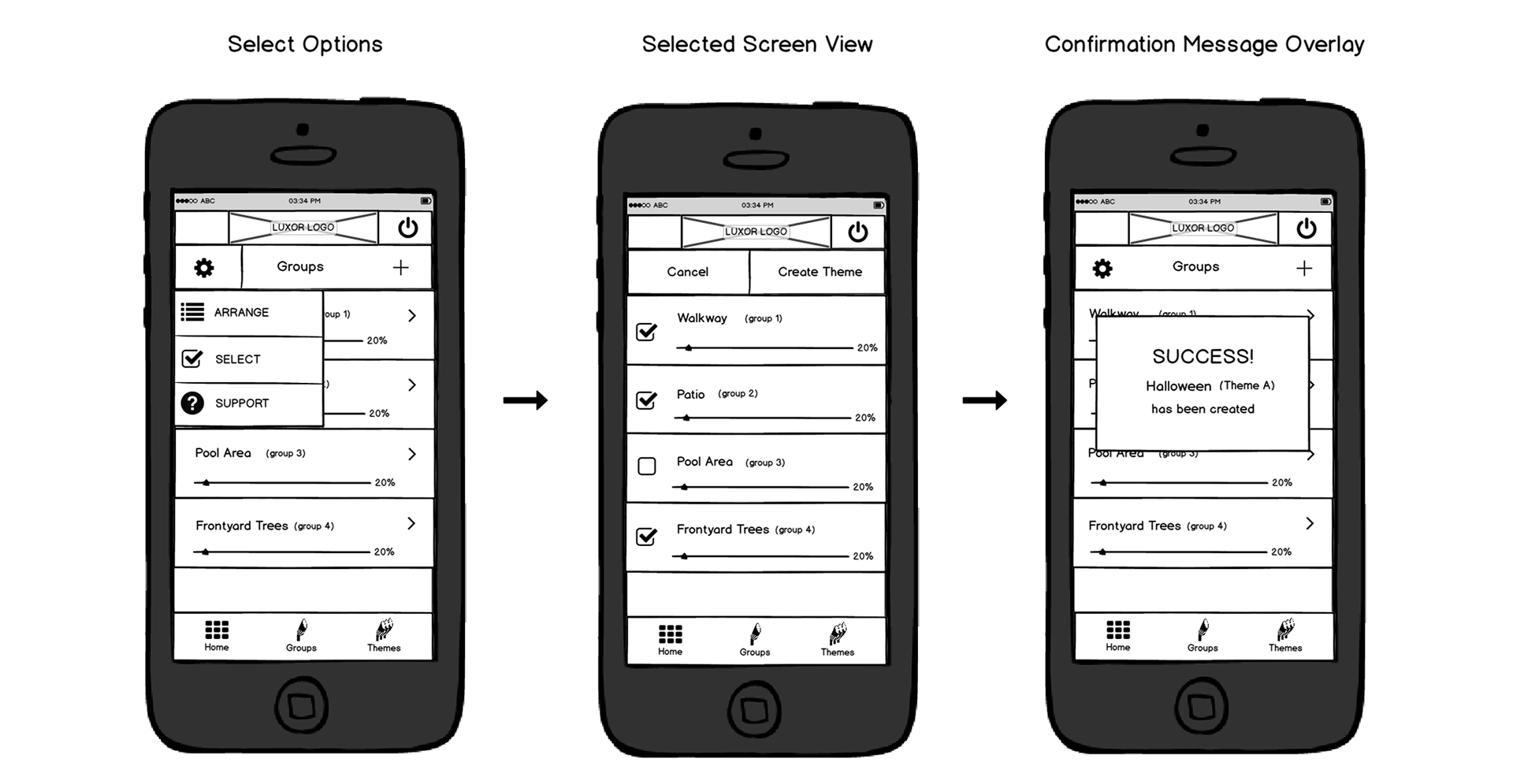
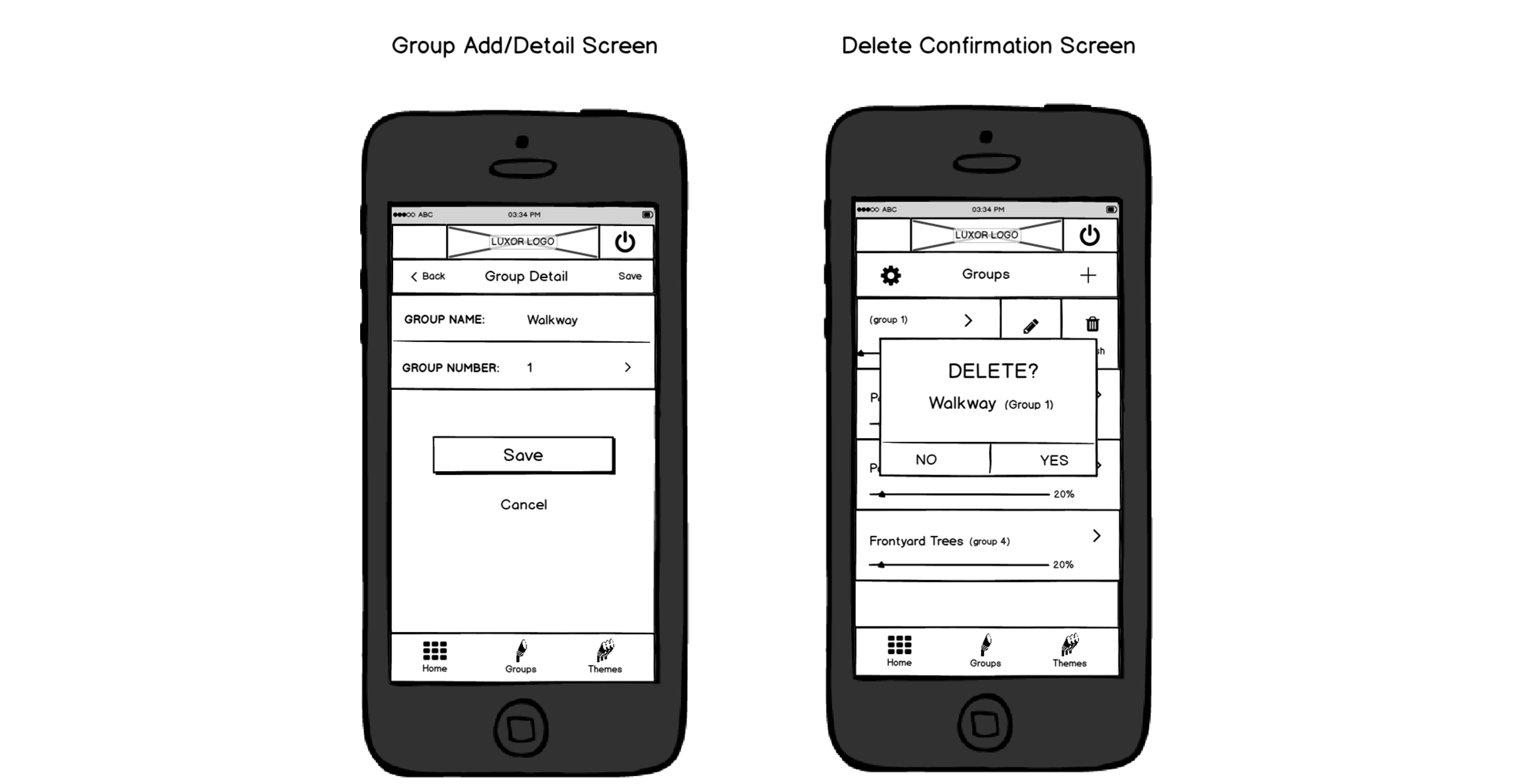
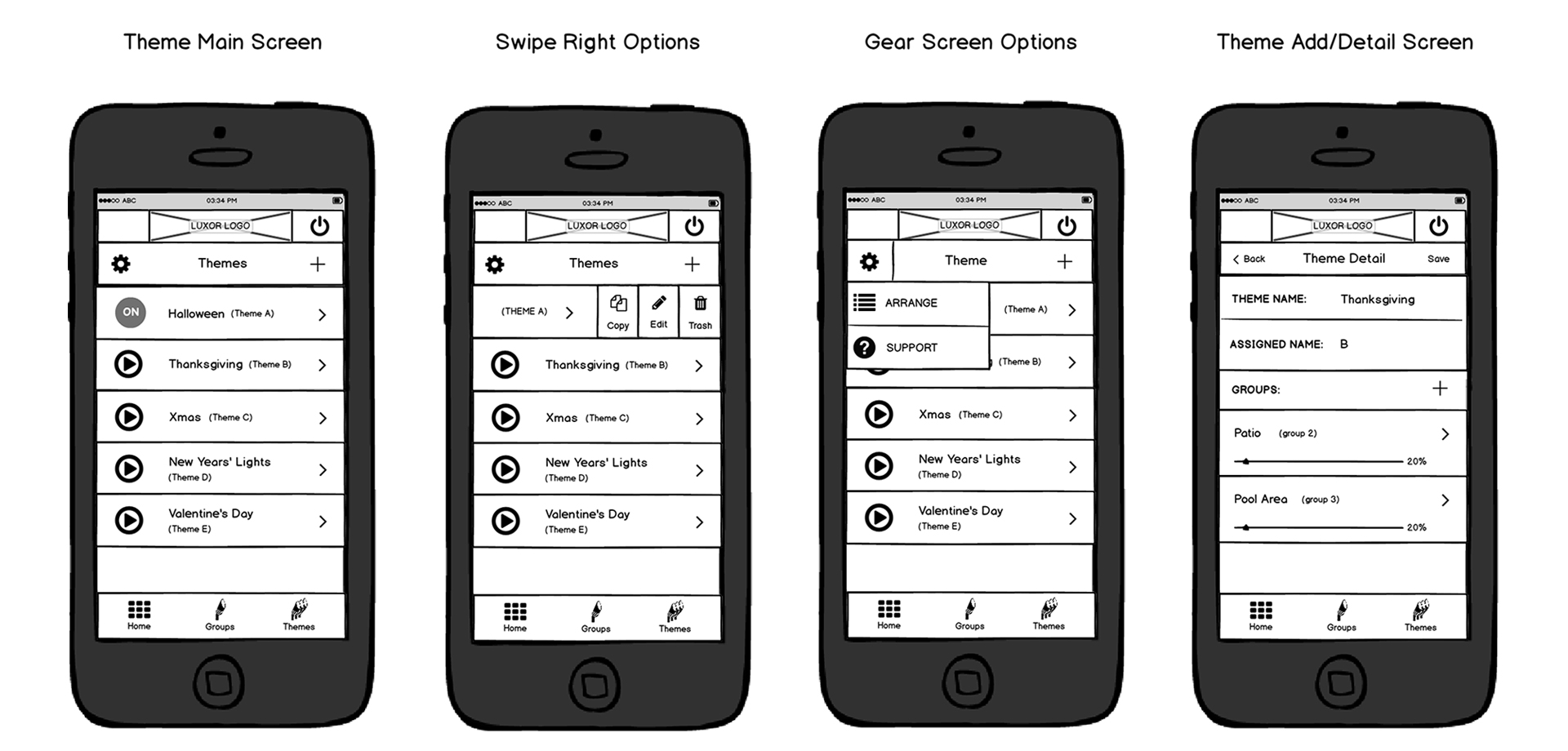
Wireframes
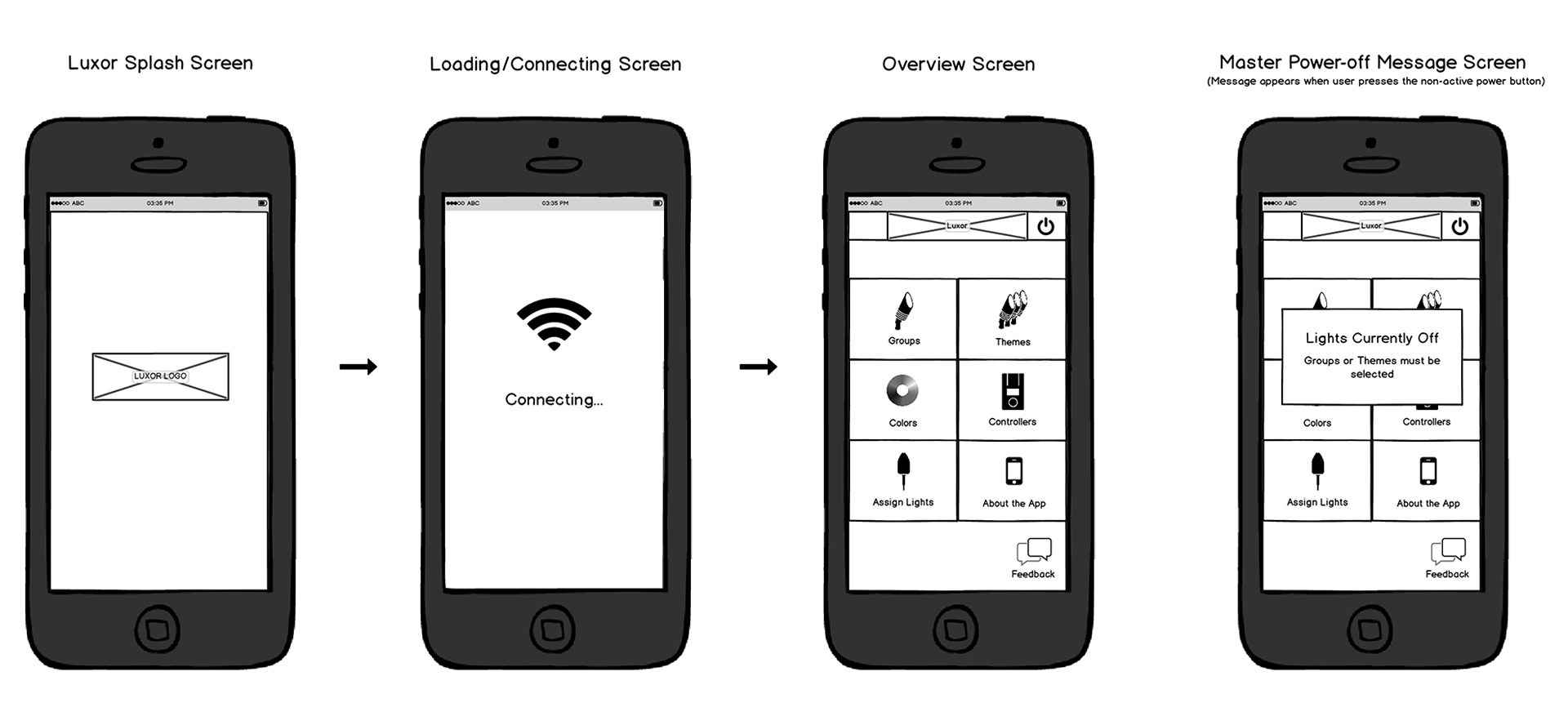
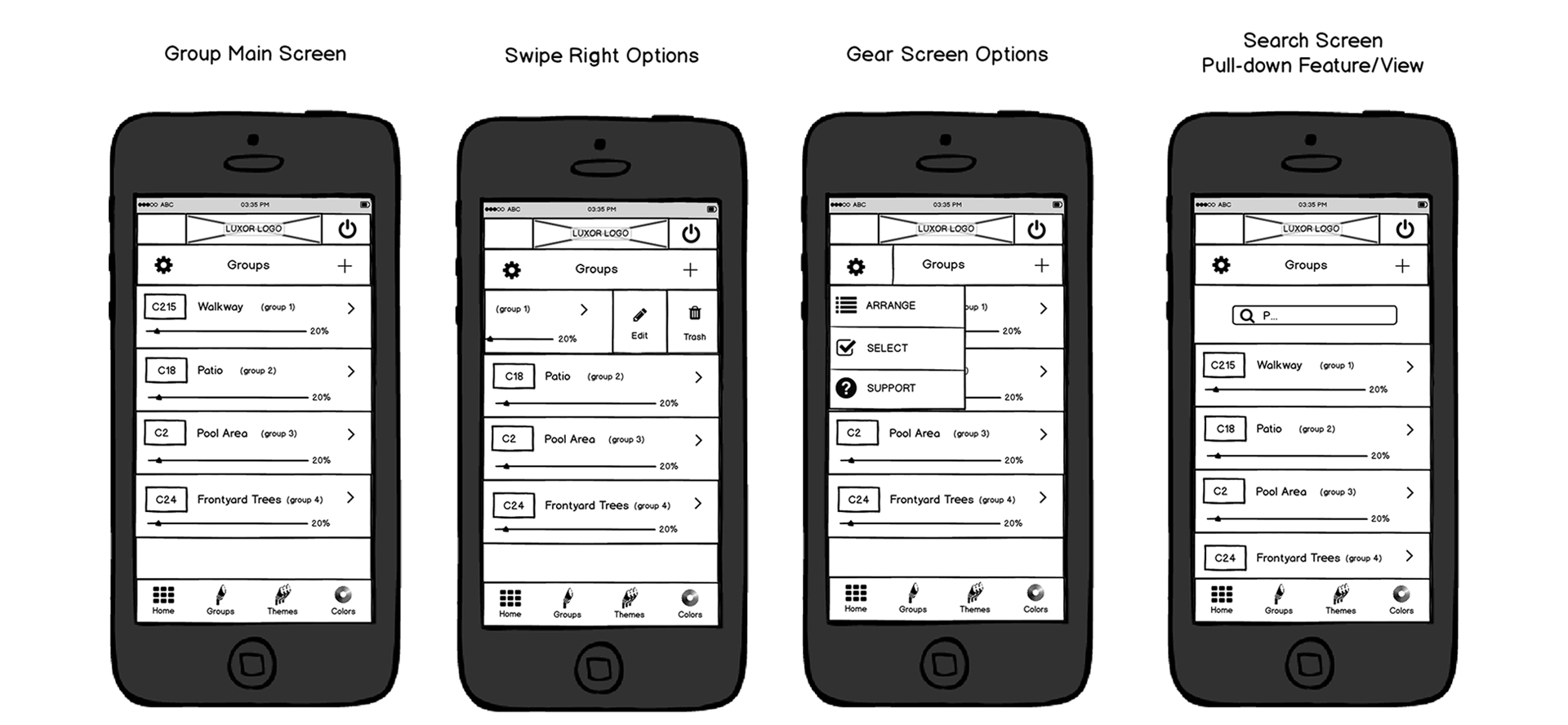
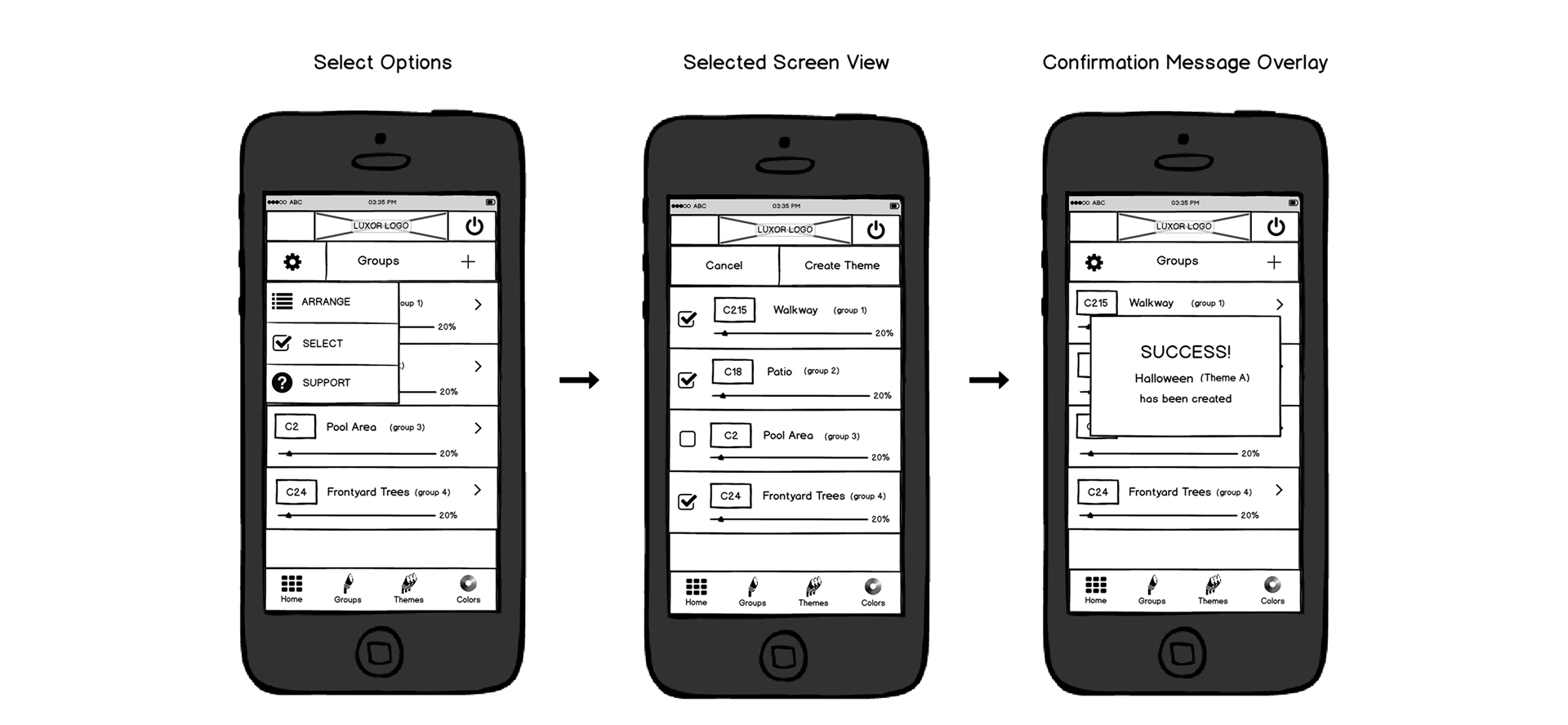
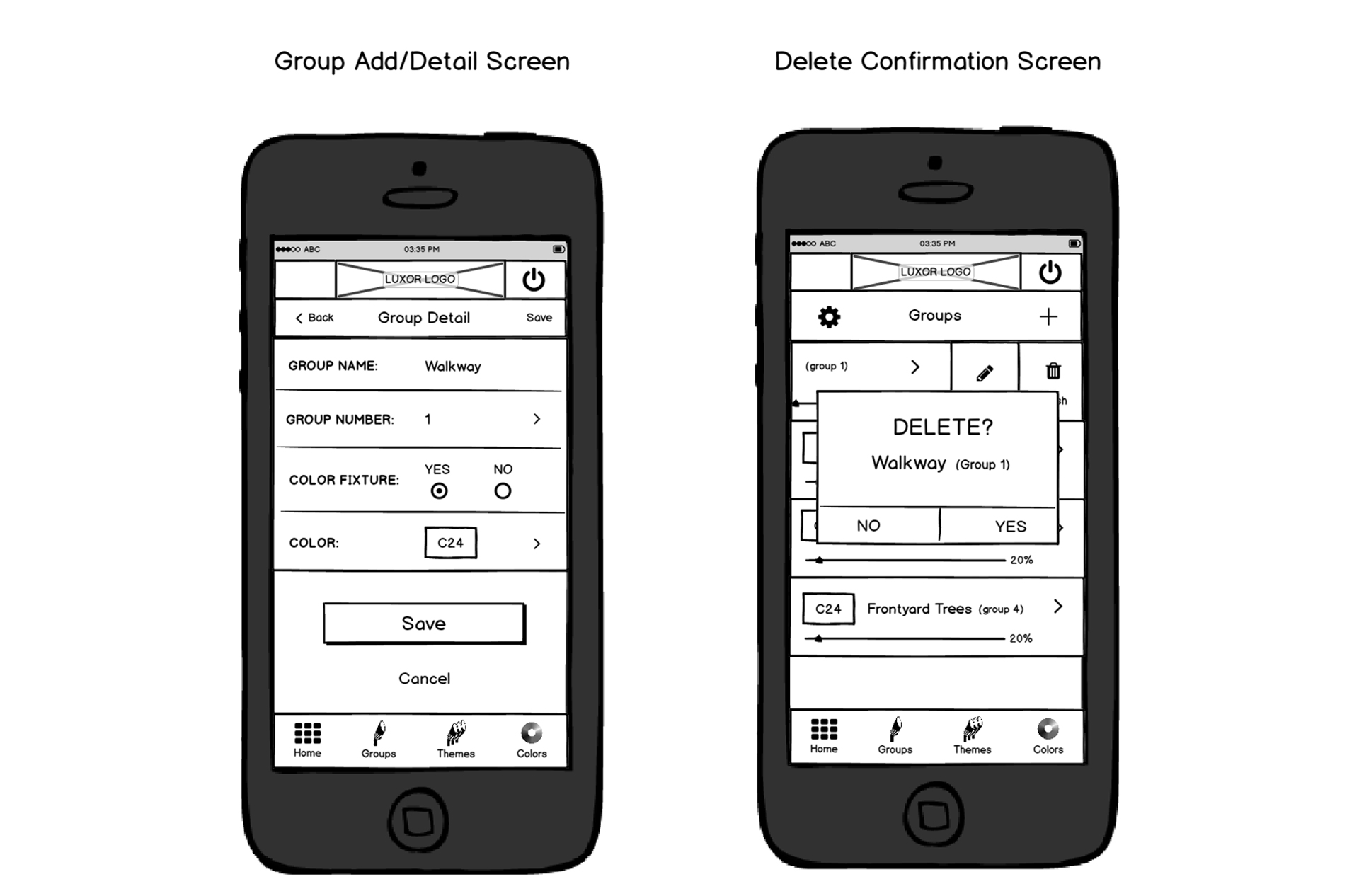
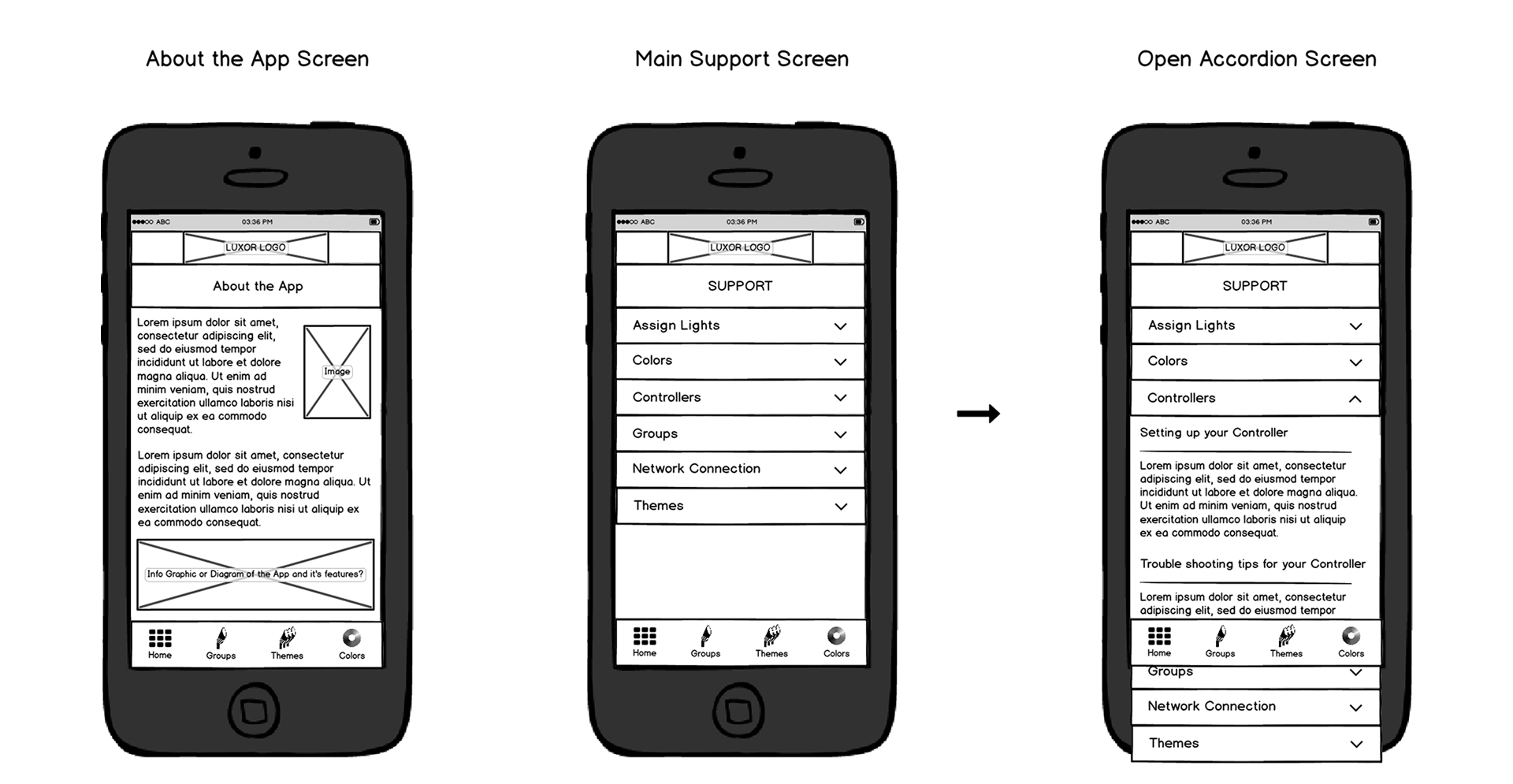
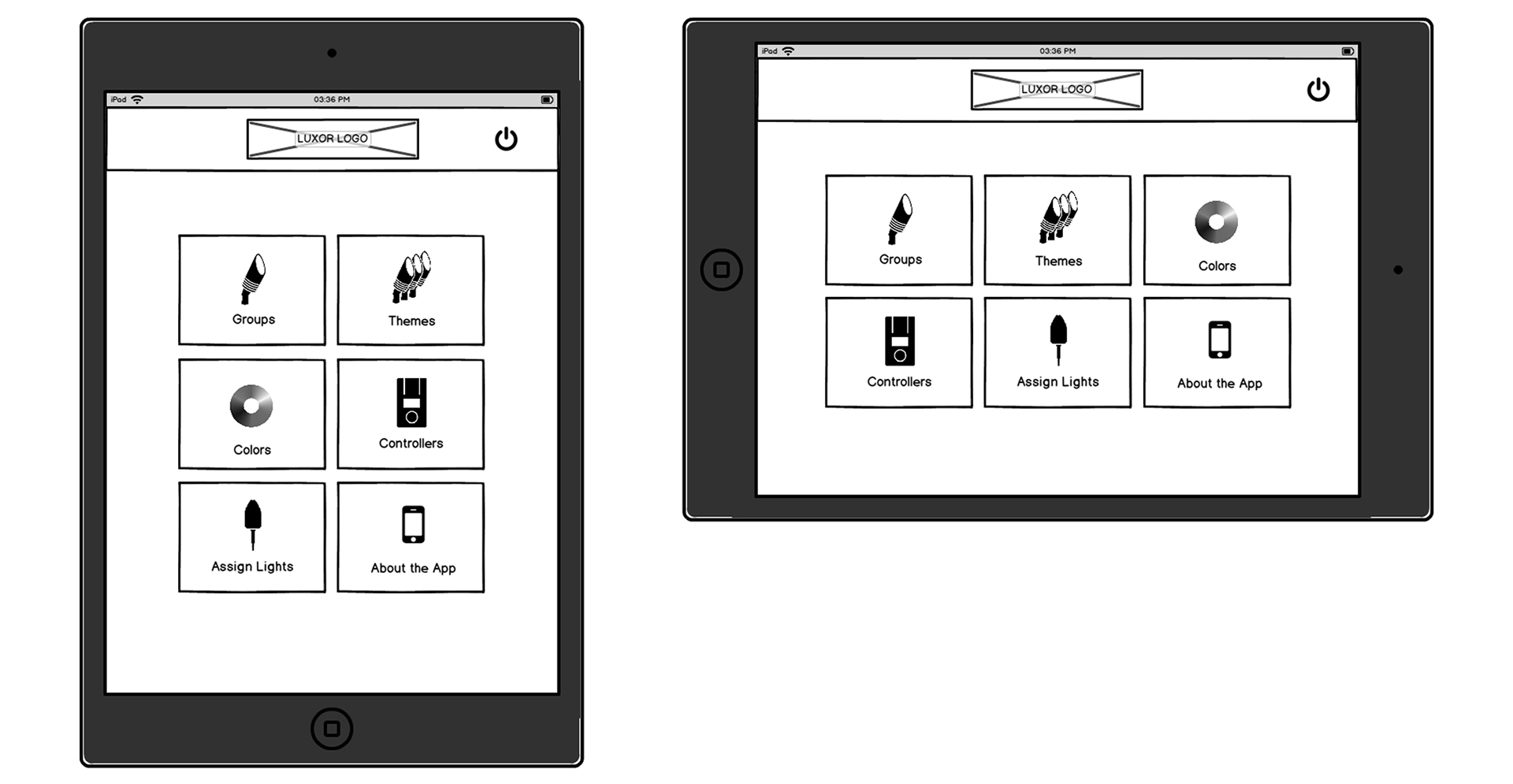
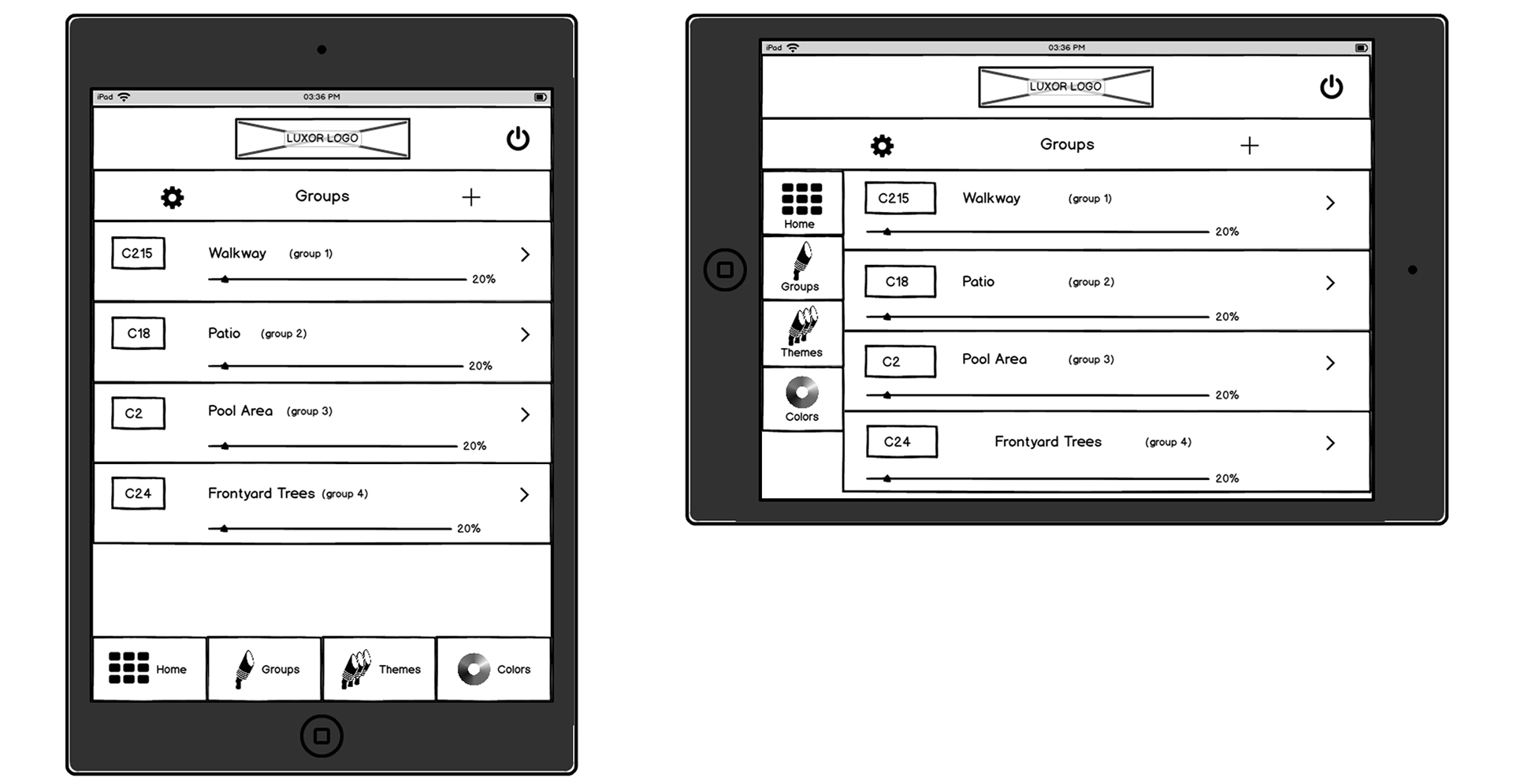
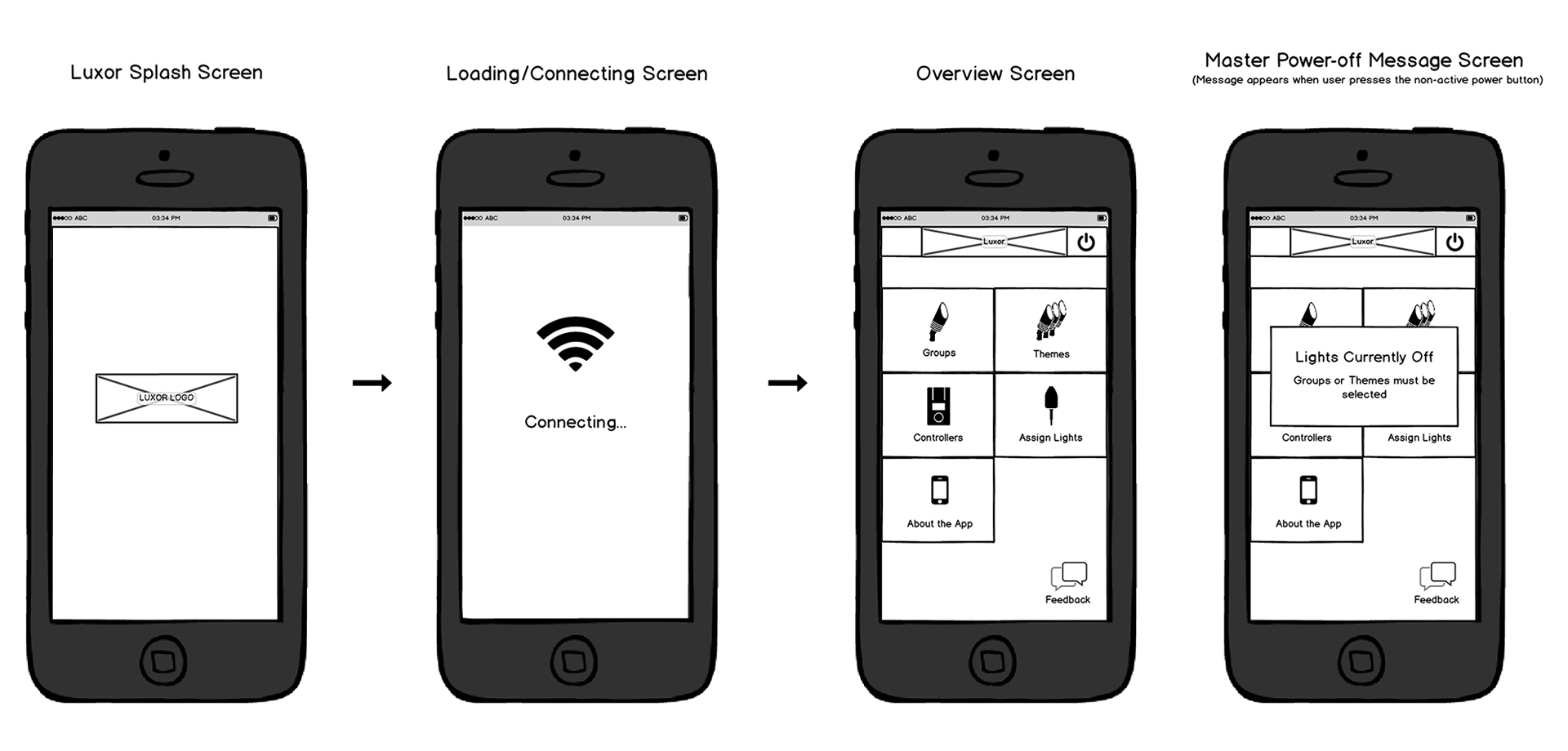
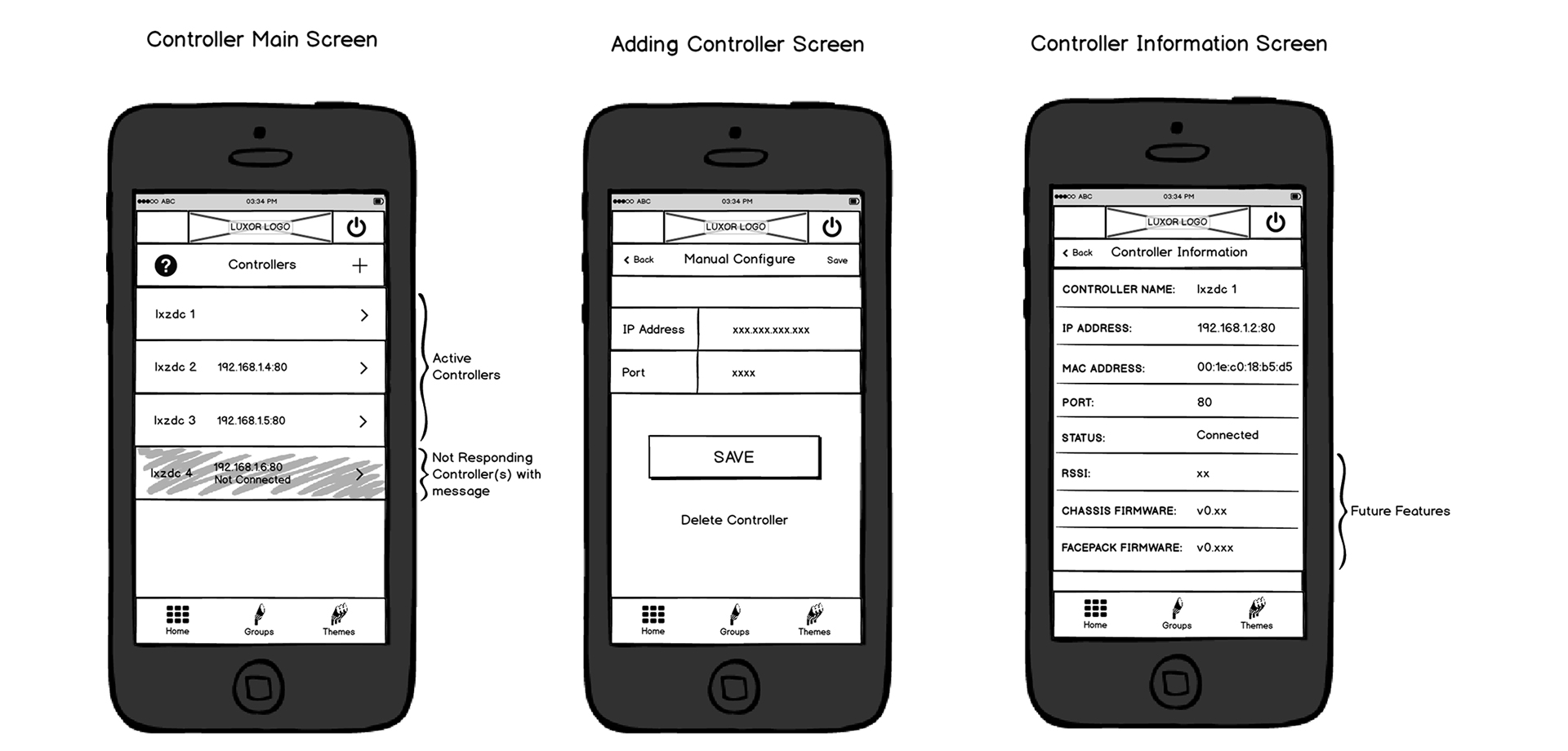
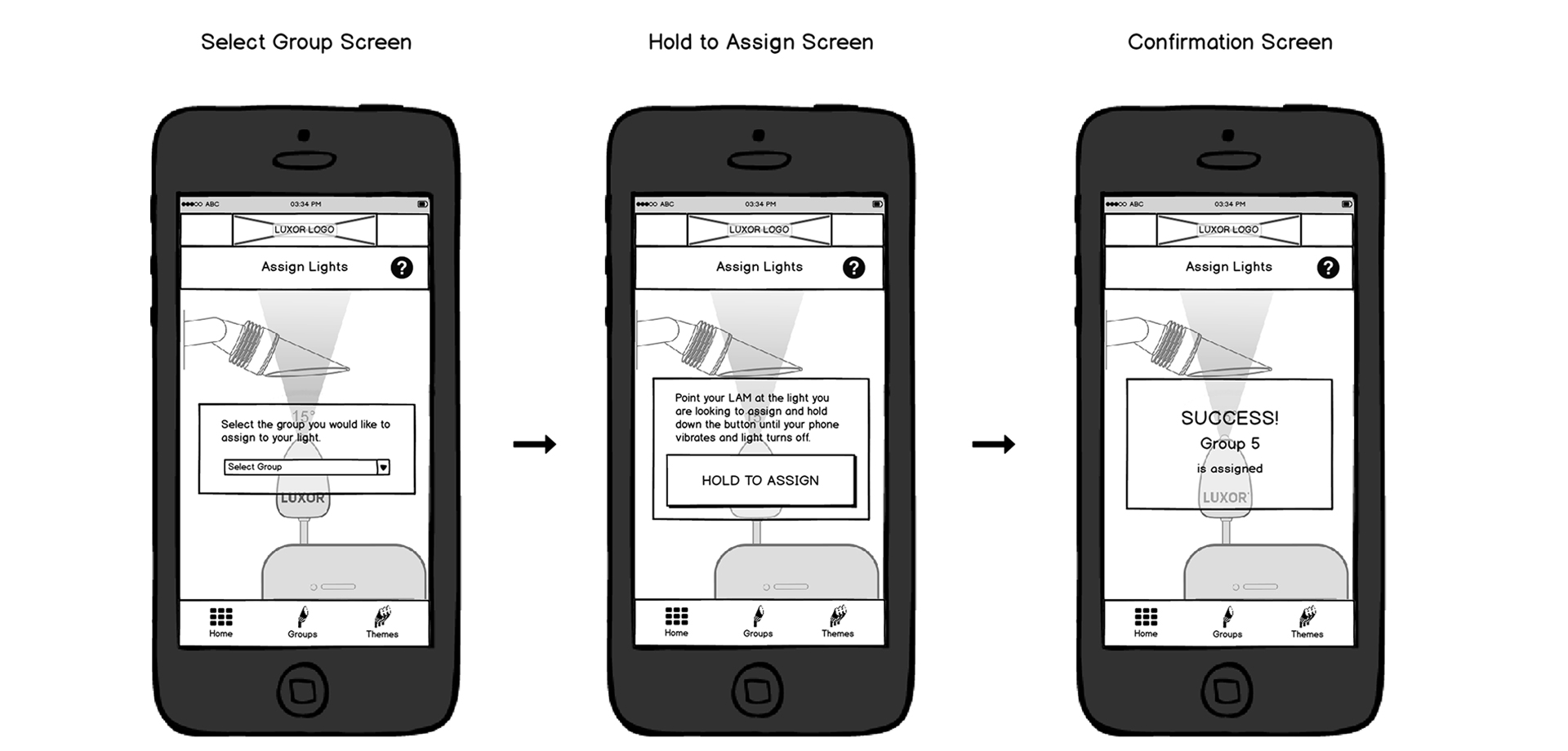
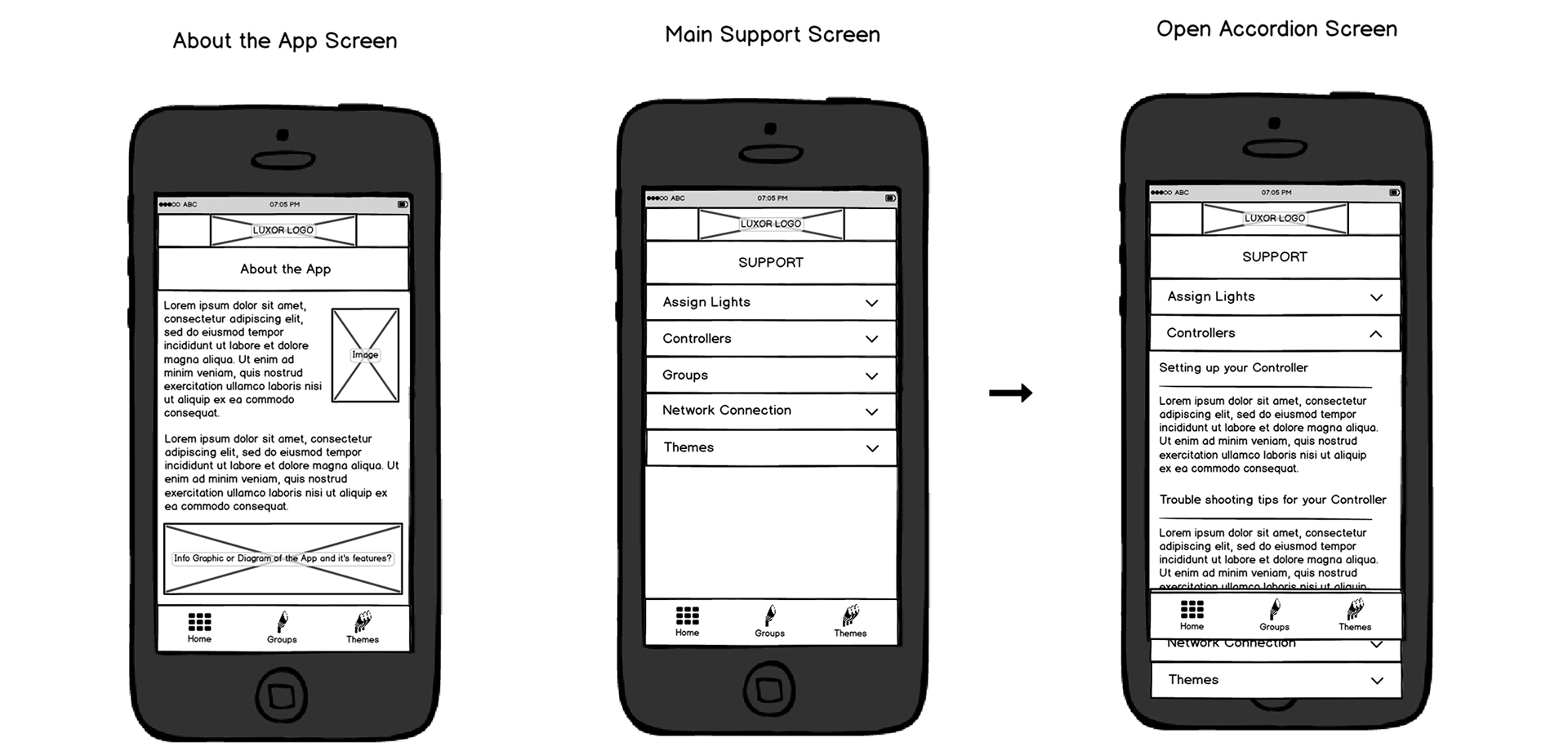
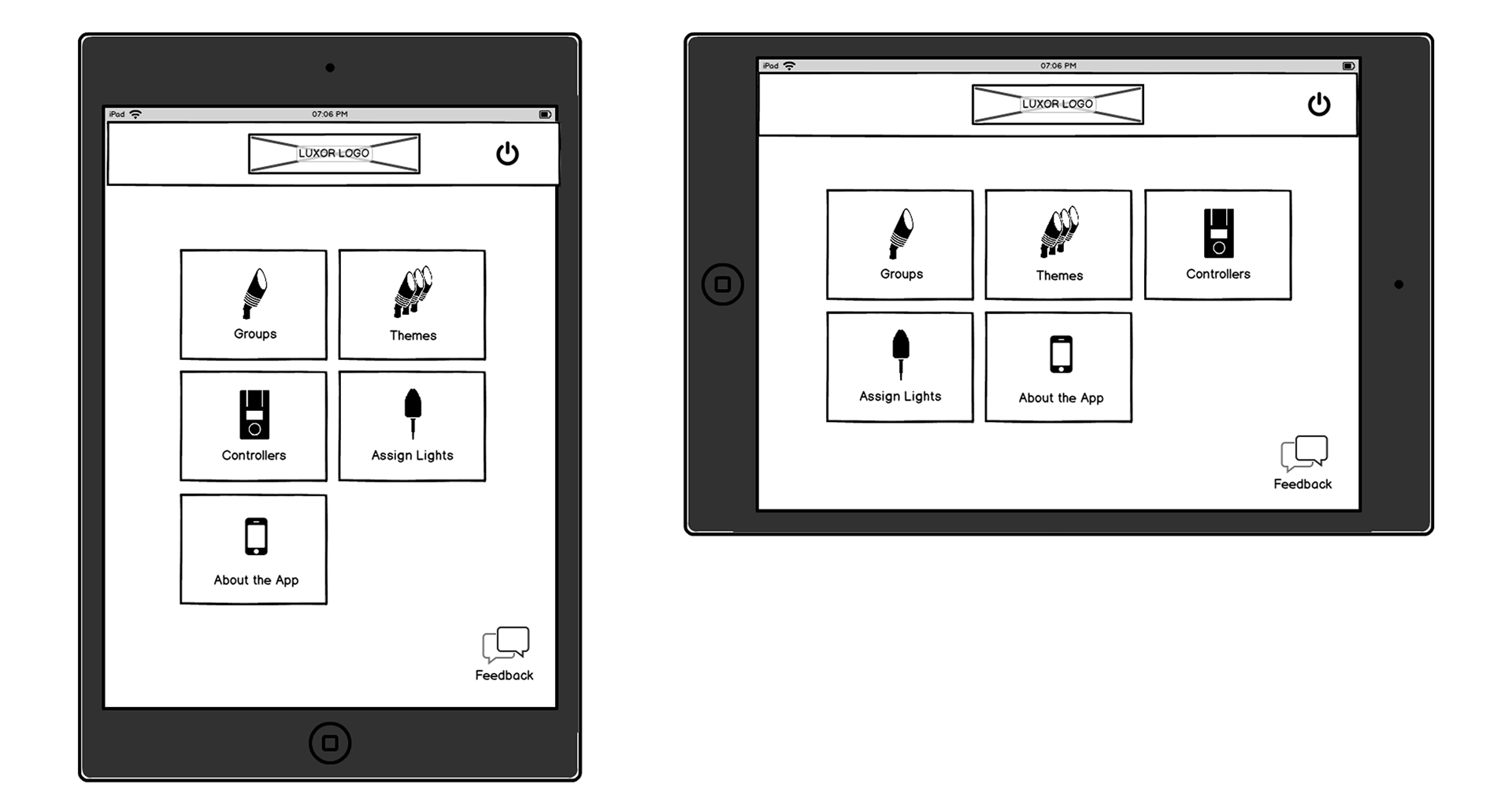
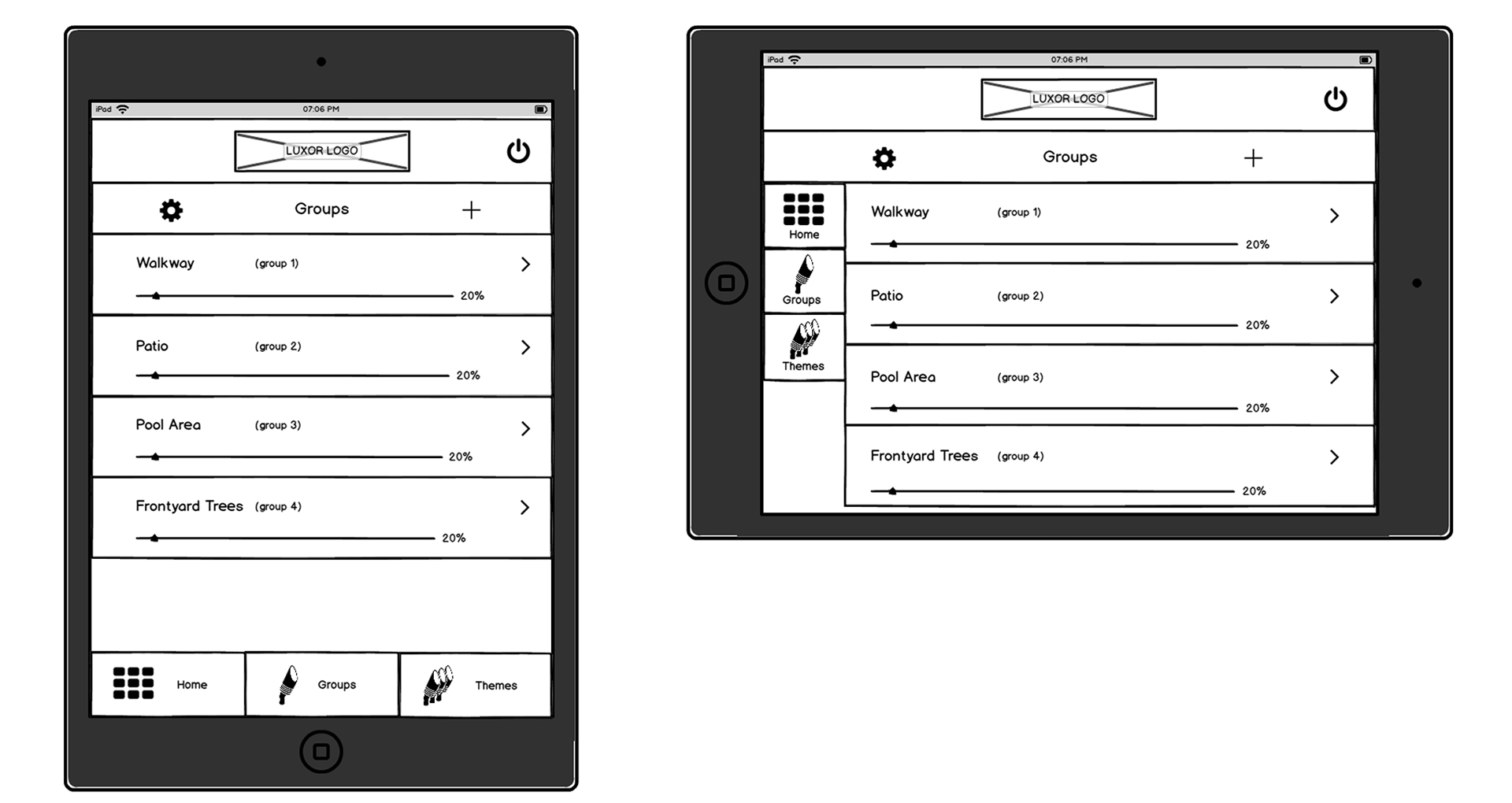
After the information architecture was approved, the next step was to lay out the app’s structure and flow. I began by creating low-fidelity wireframes using Balsamiq, mapping out the placement of features, buttons, and content. The wireframes were designed to establish a logical flow between screens, ensure key information was easily accessible, and make interactions intuitive for users. At the same time, they provided a clear roadmap to guide development and set project expectations.